您现在的位置是:主页 > news > 做网站的框架组合/百度学术论文官网入口
做网站的框架组合/百度学术论文官网入口
![]() admin2025/4/26 17:45:51【news】
admin2025/4/26 17:45:51【news】
简介做网站的框架组合,百度学术论文官网入口,我的世界做rpg网站,wordpress piklist目录 1 页签图标的报错解决 2 创建vue实例 3 初识Vue分析 1 页签图标的报错解决 1 首先,在我们的html中定义一个容器,然后右键(Open with LIve Server)打开,需要安装LIve Server插件 打开之后发现控制台报如下错误&a…
目录
1 页签图标的报错解决
2 创建vue实例
3 初识Vue分析
1 页签图标的报错解决
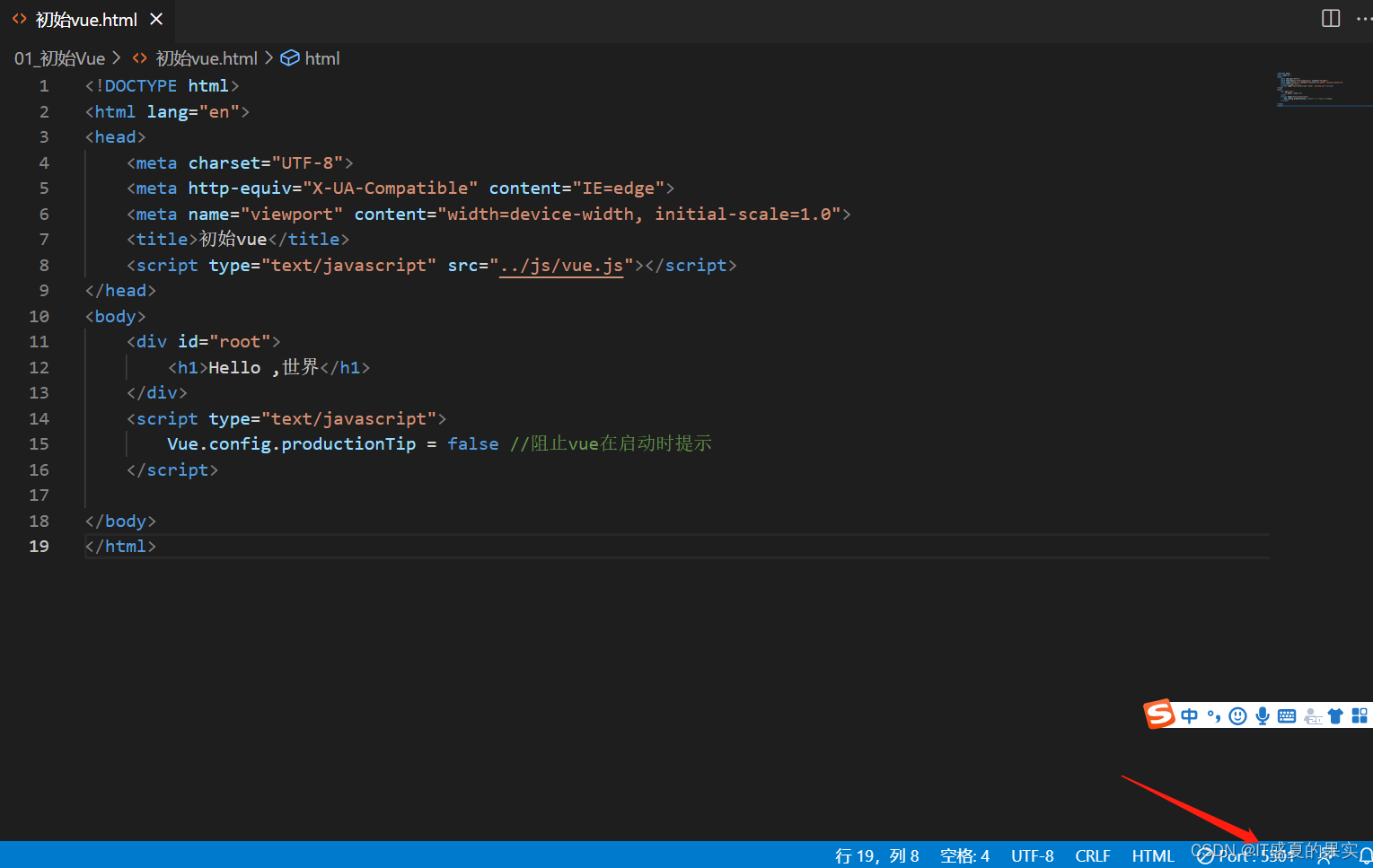
1 首先,在我们的html中定义一个容器,然后右键(Open with LIve Server)打开,需要安装LIve Server插件

打开之后发现控制台报如下错误:

404,没有找到我们这个favicon.ico资源,但是这个时候我们会发现,我们请求的地址变成了http://127.0.0.1:5501这是为什么呢?127.0.0.1我们还好理解,知道是我们本机的,但是5501端口号是从哪个地方过来的
因为我们是选择了LIve Server打开,而当我们用这个打开的时候,会自动给我们分配一个端口号,如下:

那么此时我们的访问路径就变成了http://127.0.0.1:5501了,那么为什么会找不到那个网页的页签图标呢,我们可以打开这个地址看看是什么


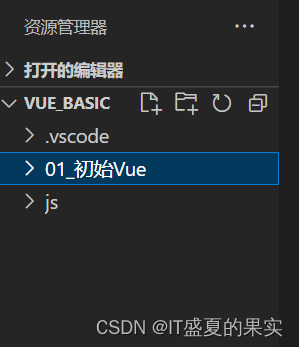
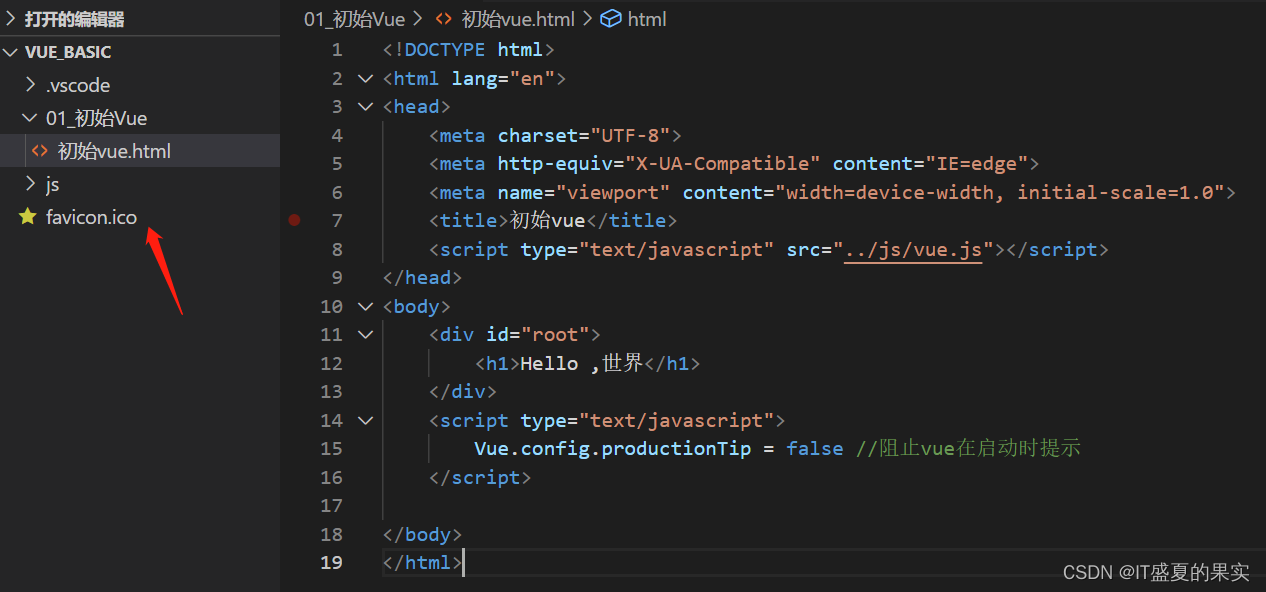
可以发现,它是我们vscode中的根目录,而我们vscode中没有该文件,自然就找不到了,既然这样我们就找个标签放到我们的根目录就可以解决这个问题了。


总结:
1)用了LIve Server之后会默认开一个端口与本机地址拼接成一个url如:http://127.0.0.1:5501
2)访问网页请求首先会默认请求网页页签图标,如果不想看到控制台报这个错误,只需要在根目录下加上这个文件就好
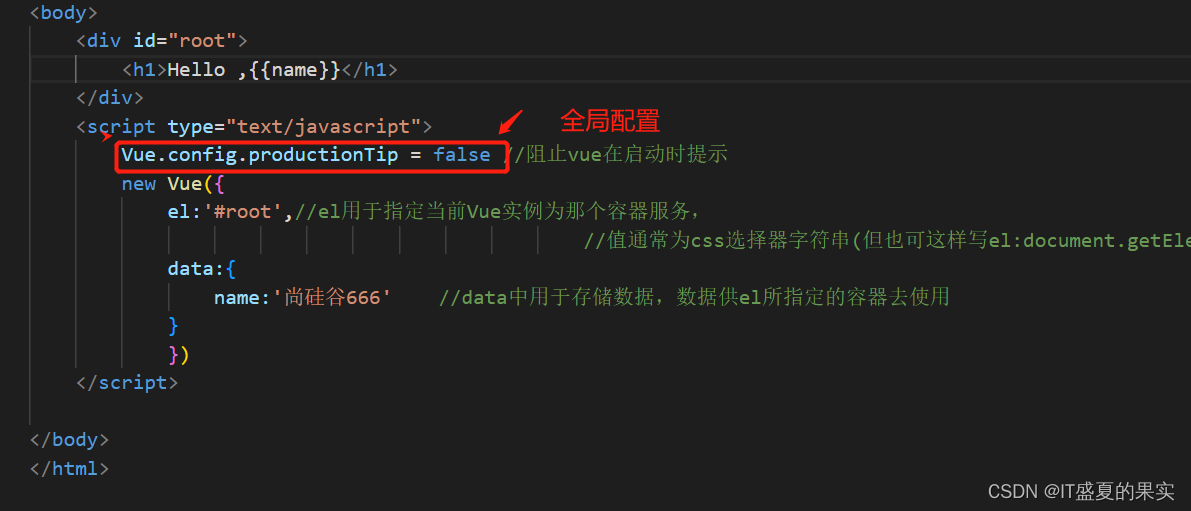
2 创建vue实例
刚刚我们创建了个容器,可以正常的访问,但是我们想要用的vue,那么怎么使用呢?
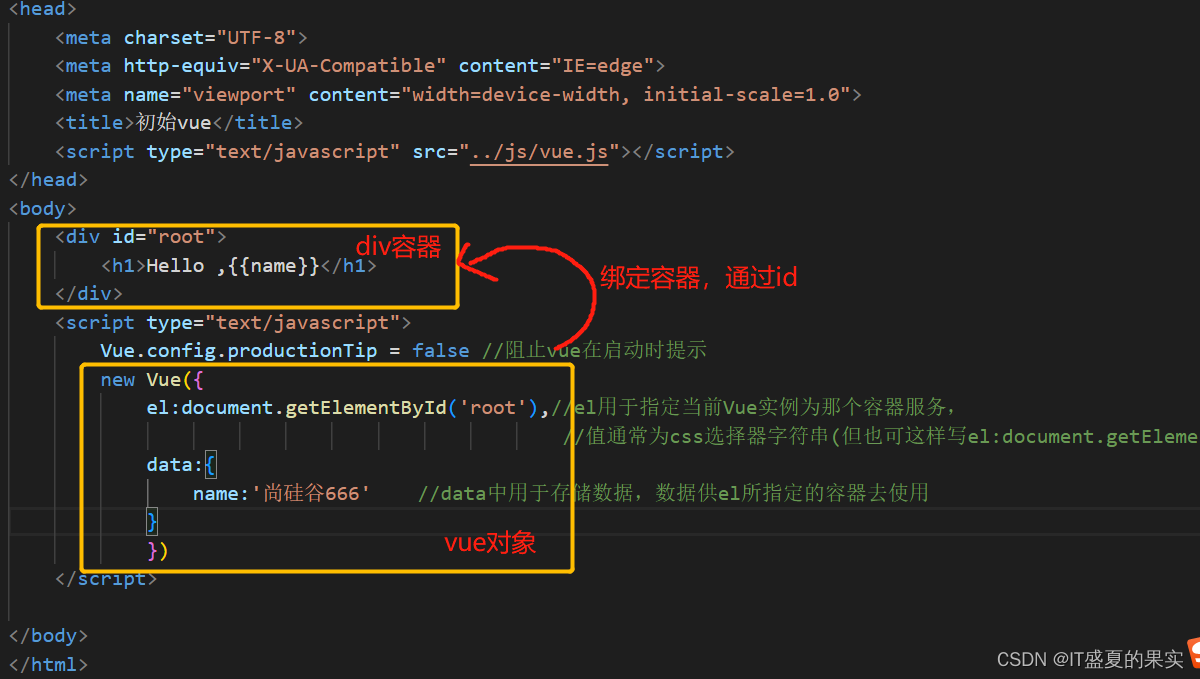
创建一个vue对象将vue对象和容器绑定

右键访问:

注意:
1)vue对象创建在全局配置之后

2)容器必须与vue对象绑定,否则不能够使用vue功能
3)绑定时需要用到el语法,el:'#root'或者el:document.getElementById('root')

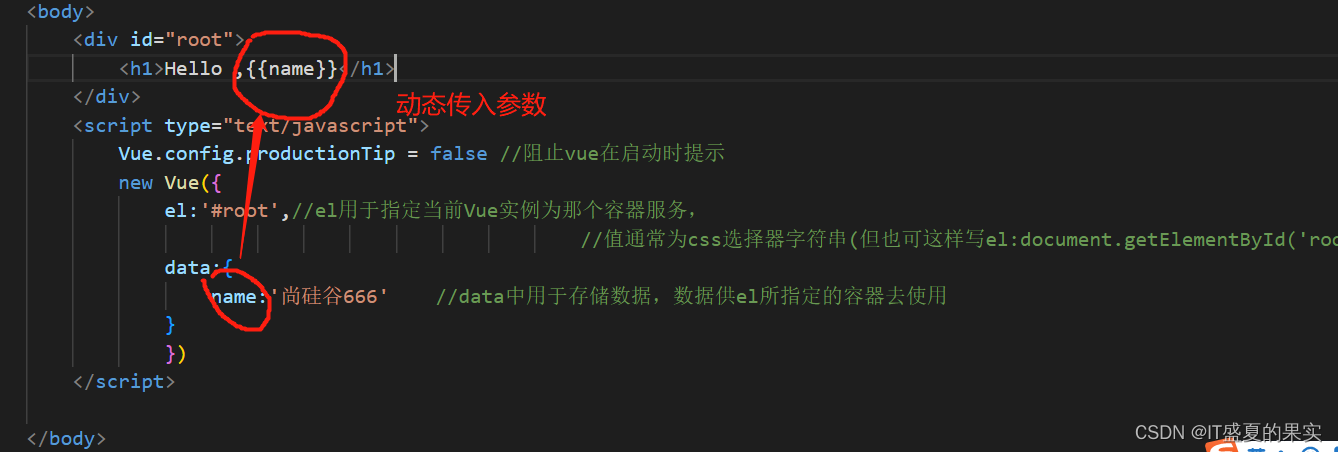
4)容器中的{{}}为分隔符

总结:
1)想让Vue工作,就必须创建一个Vue实例,切要传入一个配置对象
2)root容器里的代码依然符合html规范,只不过混入了一些特殊的Vue语法
3)root容器里的代码称为【Vue模板】
3 初识Vue分析
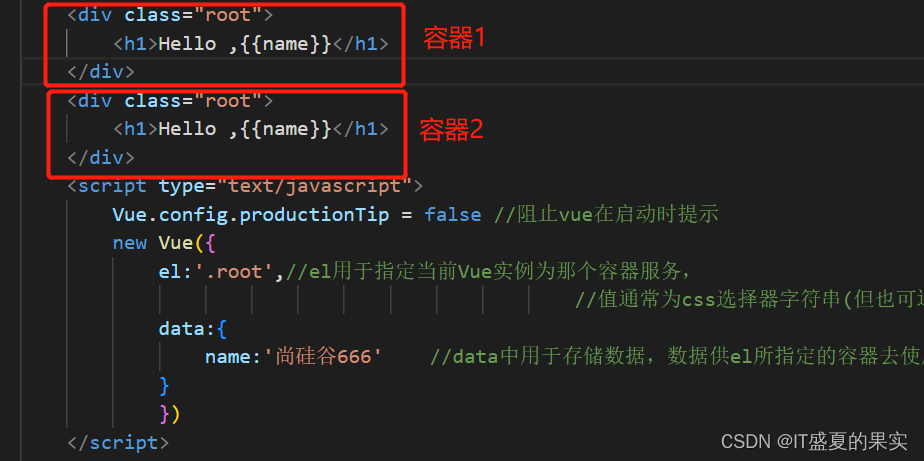
1)一个vue能绑定两个容器吗? 不能

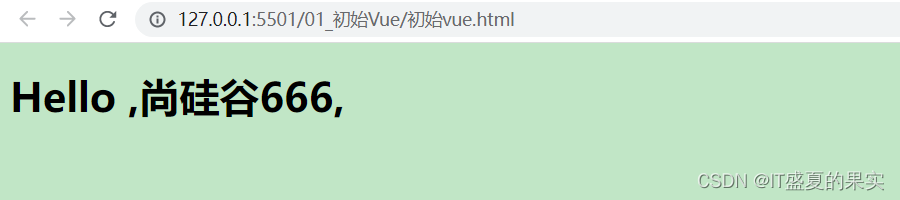
访问之后,如下: 发现第二个容器中的值没有读取到

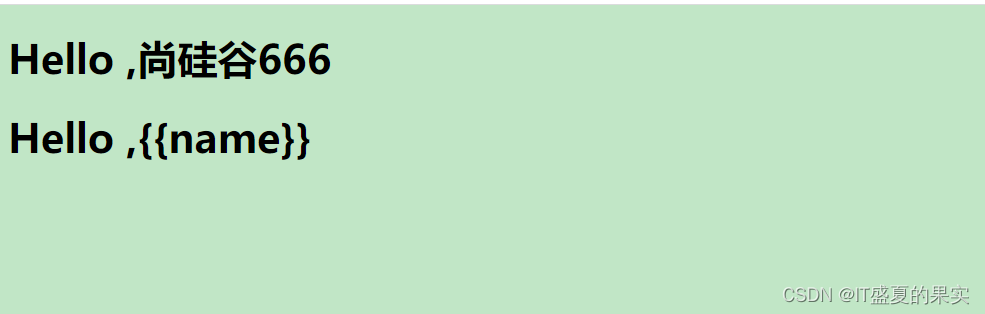
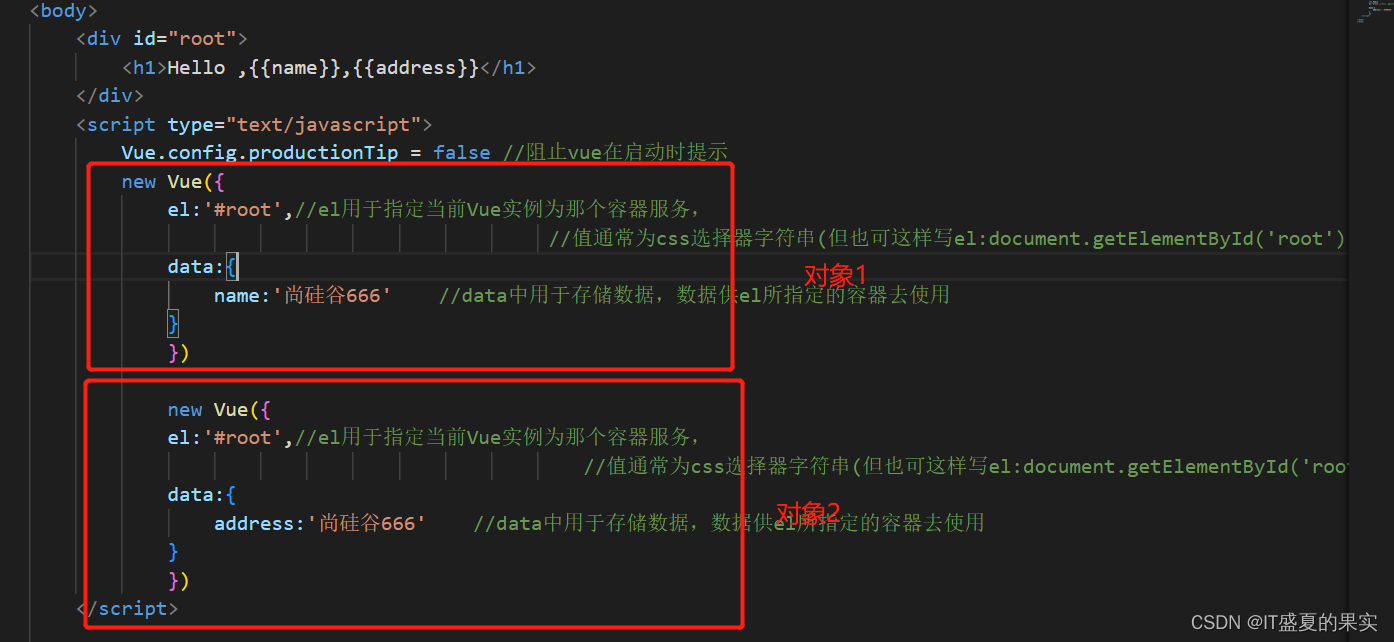
2)两个vue能对应一个容器吗?不能

访问如下:发现第二个对象中的数据没有赋值成功

所以:一个容器只能对应一个vue实例
那如果data中有很多数据的情况下:一个vue实例和容器岂不是要写很长,其实并不然,我们可以使用vue实例的子对象,
总结:
1)Vue实例和容器是一一对应的
2){{xxx}}中要写js表达式,且xxx可以自动读取到data中的所有属性
3)一旦data中的数据发生改变,那么模板中用到该数据的地方会自动更新








