您现在的位置是:主页 > news > 建筑导航网站/seo费用
建筑导航网站/seo费用
![]() admin2025/4/29 9:44:41【news】
admin2025/4/29 9:44:41【news】
简介建筑导航网站,seo费用,推广app下载,iis5.1怎么新建网站使用微信提供的API security.msgSecCheck 查看文档 1.开通云开发,创建云环境。 2.在云函数的目录中,创建一个云函数(ContentCheck),如果小程序代码没有云函数的目录,可以在 project.config.json 目录中配…
建筑导航网站,seo费用,推广app下载,iis5.1怎么新建网站使用微信提供的API security.msgSecCheck 查看文档
1.开通云开发,创建云环境。
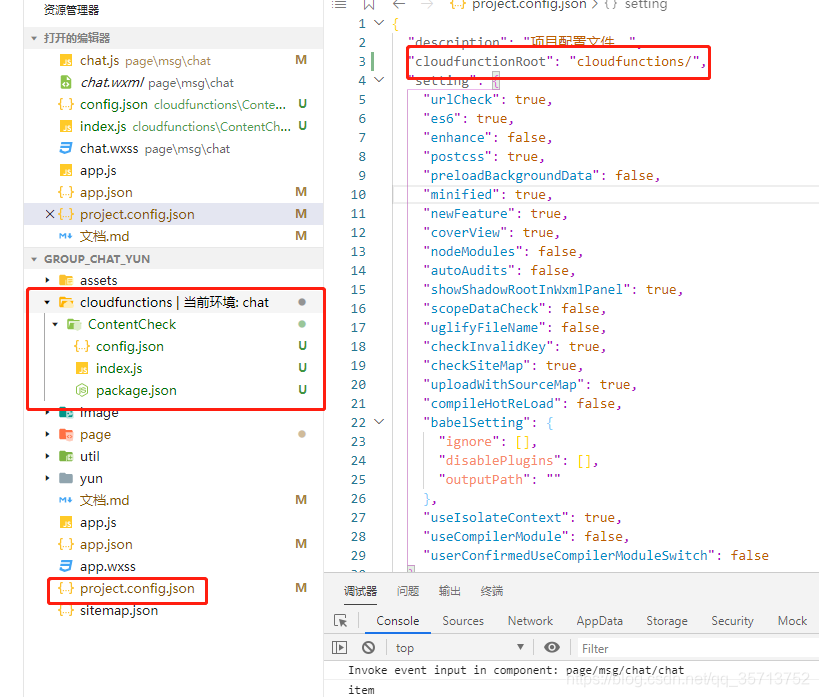
2.在云函数的目录中,创建一个云函数(ContentCheck),如果小程序代码没有云函数的目录,可以在 project.config.json 目录中配…
使用微信提供的API security.msgSecCheck 查看文档
1.开通云开发,创建云环境。
2.在云函数的目录中,创建一个云函数(ContentCheck),如果小程序代码没有云函数的目录,可以在 project.config.json 目录中配置目录,在云函数中使用 security.msgSecCheck。
"cloudfunctionRoot": "cloudfunctions/",
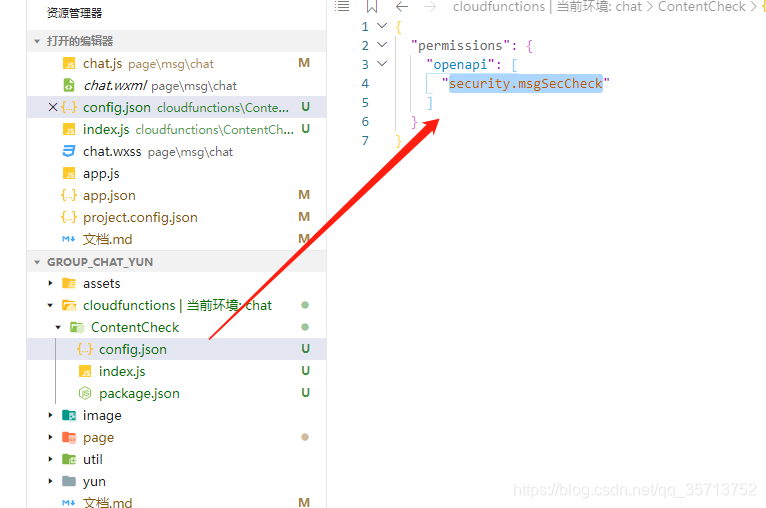
3.在ContentCheck 的 config.json 中 配置 security.msgSecCheck
{"permissions": {"openapi": ["security.msgSecCheck"]}
}
4.云函数的 index.js 代码,编辑完,右键点击云函数目录,选择上传并部署云函数(云端按照依赖),然后右键index.js ,点击增量上传。
// 云函数入口文件
const cloud = require('wx-server-sdk')cloud.init()// 云函数入口函数
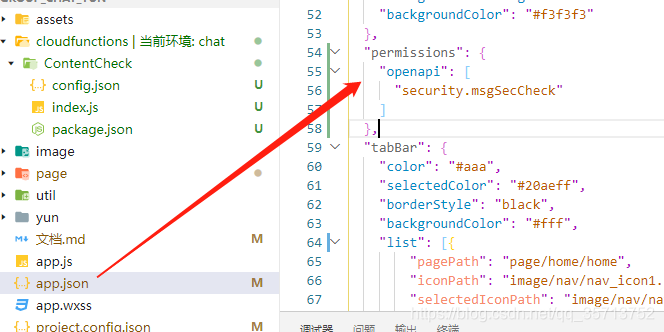
exports.main = async (event, context) => {return await cloud.openapi.security.msgSecCheck({content:event.txt})}5.在小程序 app.json 添加配置
"permissions": {"openapi": ["security.msgSecCheck"]},
6.在小程序页面中调用
wx.cloud.callFunction({name: 'ContentCheck',data: {txt: "测试文字是否违规啊"},success(res) {console.log('ContentCheck-res',res)if (res.result.errCode == 87014) {console.log(res.errCode)wx.showToast({icon: 'none',title: '文字违规',})}else{msgList.push(item)that.update_msg_info(msgList)}},fail(err){console.log('ContentCheck-err',err)}})








