您现在的位置是:主页 > news > 网站查询 工信部/seo石家庄
网站查询 工信部/seo石家庄
![]() admin2025/4/29 1:03:43【news】
admin2025/4/29 1:03:43【news】
简介网站查询 工信部,seo石家庄,如何做小程序微信,网站项目如何做需求分析报告怎么在react代码中打断点?下面本篇文章给大家介绍一下在react代码中打断点调试。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。1、安装React Developer Tools调试工具首先在Chrome中安装React Developer Tools调试工具Rea…
怎么在react代码中打断点?下面本篇文章给大家介绍一下在react代码中打断点调试。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

1、安装React Developer Tools调试工具
首先在Chrome中安装React Developer Tools调试工具React Developer Tools 是一款由 facebook 开发的有用的 Chrome浏览器扩展。使用 React Developer Tools 进行调试时,可以查看应用程序的 React 组件分层结构,而不是更加神秘的浏览器 DOM 表示。
注意:该插件只对 ReactJS 开发有效。如果是 React Native 的话则无法使用这个插件调试。
1)、点击chrome浏览器右上角三个点-更多工具->扩展程序(或者在浏览器里面直接输入chrome://extensions/也可以进入到扩展程序里面)
2)、点击左上角【扩展程序】-【打开Chrome网上应用店】

3)、搜索react developer tools,选择安装、添加至Chrome 即可。

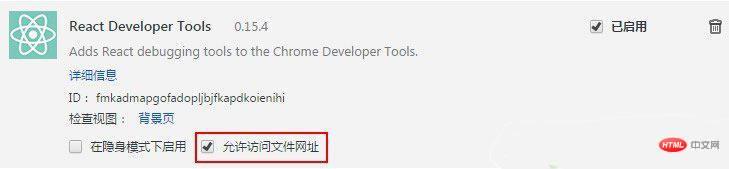
4、安装完毕后打开扩展程序管理页面。将 React Developer Tools 的“允许访问文件网址”勾选。

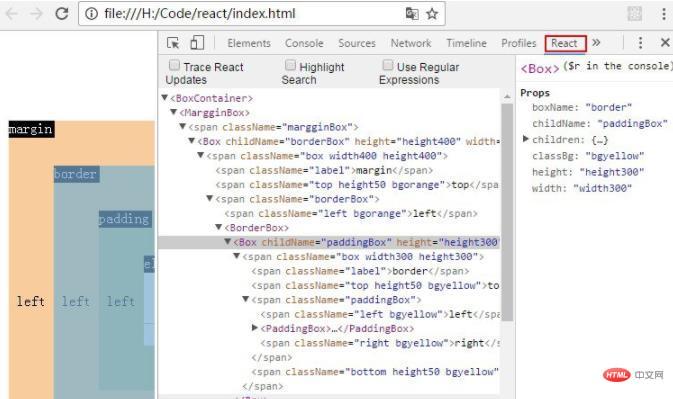
5、使用

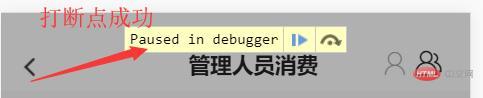
2、在react代码中打断点






(2) F8继续调试;
(3) F11进入Javascript中的函数体调试;
(4) F10 进入下一行;
f10是执行下一行js代码
f11是进入当前行方法
f8是让代码继续运行
更多web开发相关知识,请查阅 HTML中文网 !!








