您现在的位置是:主页 > news > 做网站用什么软件语言/免费奖励自己的网站
做网站用什么软件语言/免费奖励自己的网站
![]() admin2025/4/28 16:32:06【news】
admin2025/4/28 16:32:06【news】
简介做网站用什么软件语言,免费奖励自己的网站,企业网站多少钱,吉林市网站建设公司哪家好掌握css网页布局技术,网页边框效果的定义是基础内容,其中也涉及到css盒模型知识以及css属性简写知识。相关文章阅读:css设计网页时的一些常用规范实例一:css:p {padding: 15px; border: 1px solid black; }h5{padding:…
掌握css网页布局技术,网页边框效果的定义是基础内容,其中也涉及到css盒模型知识以及css属性简写知识。
相关文章阅读:css设计网页时的一些常用规范
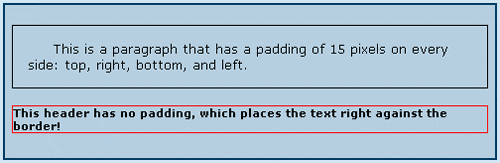
实例一:
css:
p {padding: 15px; border: 1px solid black; }
h5{padding: 0px; border: 1px solid red;}
xhtml:
this is a paragraph that has a padding of 15 pixels on every side: top, right, bottom, and left.
this header has no padding, which places the text right against the border!
效果如图:

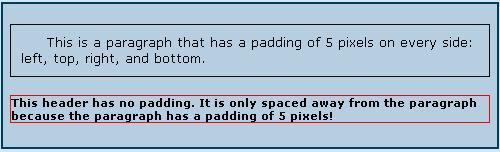
实例二:
css:
p {padding: 2%; border: 1px solid black; }
h5{padding: 0px; border: 1px solid red;}
xhtml:
this is a paragraph that has a padding of 5 pixels on every side: left, top, right, and bottom.
this header has no padding. it is only spaced away from the paragraph because the paragraph has a padding of 5 pixels!
效果如图:

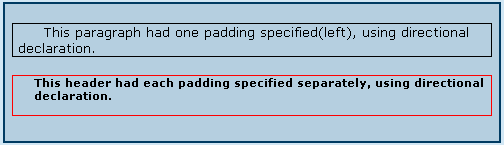
实例三:
css:
p { padding-left: 5px; border: 1px solid black; }
h5{
padding-top: 0px;
padding-right: 2px;
padding-bottom: 13px;
padding-left: 21px;
border: 1px solid red;
}
xhtml:
this paragraph had one padding specified(left), using directional declaration.
this header had each padding specified separately, using directional declaration.
效果如图:

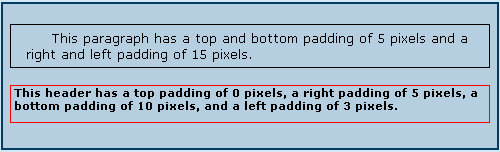
实例四:
css:
p {
padding: 5px 15px;
border: 1px solid black;
}
h5{
padding: 0px 5px 10px 3px;
border: 1px solid red;
}
xhtml:
this paragraph has a top and bottom padding of 5 pixels and a right and left padding of 15 pixels.
this header has a top padding of 0 pixels, a right padding of 5 pixels, a bottom padding of 10 pixels, and a left padding of 3 pixels.
效果如图: