您现在的位置是:主页 > news > 国外网站如何备案/岳阳seo公司
国外网站如何备案/岳阳seo公司
![]() admin2025/4/28 10:49:43【news】
admin2025/4/28 10:49:43【news】
简介国外网站如何备案,岳阳seo公司,2015做哪个网站能致富,社区网站制作总结的一些比较重要的知识点会持续更新的理解JavaScript面向对象编程面向对象的三大特点:继承、封装、多态JS中通过prototype实现原型继承JS对象可以通过对象冒充,实现多重继承Object类是所有Js类的基类通过function对对象进行封装通过使用arguments实现…

总结的一些比较重要的知识点会持续更新的
理解JavaScript面向对象编程
面向对象的三大特点:继承、封装、多态
- JS中通过prototype实现原型继承
- JS对象可以通过对象冒充,实现多重继承
- Object类是所有Js类的基类
- 通过function对对象进行封装
- 通过使用arguments实现参数重载
- ES6语法糖可以直接定义类class,继承对象extends
7个JavaScript数据类型
1.基本数据类型:Undefined:代表一切未知的事物,啥都没有,无法想象,代码也就更无法去处理了。 注意:typeof(Undefined) 返回也是 Undefined。可以将Undefined赋值给任何变量或属性,但并不意味了清除了该变量,反而会因此多了一个属性。Null:有那么一个概念,但没有东西。无中似有,有中还无。虽难以想象,但已经可以用代码来处理了。注意:typeof(Null)返回Object,但Null并非Object,具有Null值的变量也并非object。
Boolean:布尔类型,true or false,是就是,非就非,没有疑义。对就对,错就错,绝对明确。既能被代码处理,也可以控制代码的流程。
Number:线性的事物,大小和次序分明,多而不乱。便于代码进行批量处理,也控制代码的迭代和循环等。
注意:typeof(NaN)和typeof(Infinity)都返回number 。
NaN参与任何数值计算的结构都是NaN,而且 NaN != NaN 。Infinity / Infinity = NaN 。
String:字符串类型,面向人类的理性事物,而不是机器信号。人机信息沟通,代码据此理解人的意图等等,都靠它了。
2.引用数据类型:Object、Array、Function
判断数据类型的几种方法1、typeof2、prototype3、instanceof4、constructor5、Object.prototype.toString.call(a)注意 : typeof null === Object
判断数据类型的几种方法
1、typeof
2、prototype
3、instanceof
4、constructor
5、Object.prototype.toString.call(a)
注意 : typeof null === Object
Object对象
JavaScript中所有的对象都继承自Object

constructor属性是保存当前对象的构造函数,前面的例子中,constructor保存的就是Object方法。
hasOwnProperty方法接收一个字符串参数,该参数表示属性名称,用来判断该属性是否在当前对象实例中,而不是在对象的原型链中。
isPrototype方法接收一个对象,用来判断当前对象是否在传入的参数对象的原型链上
Array数据的一些方法用法
Concat() 连接两个或更多数组
splice(index,len,[item]) 删除元素,并向数组添加一个新元素。
Slice() 从某个已有的数组返回选定的元素
Join() 把数组的所有元素放入一个字符串,元素通过指定的分隔符进行分割
push() 在数组后添加元素,并返回新的长度
unshift() 在数组最前添加元素
pop() 删除数组最后一个元素并返回该元素的值
reverse() 颠倒数组中元素的顺序
shift() 删除并返回数组中第一个元素
sort() 对数组元素进行排序
toSource() 返回该对象的源代码
toString() 把数组转换为字符串并返回结果
toLocaleString() 把数组转换为本地数组,并返回结果
valueOf() 返回对象的原始值
这些数组对象的操作方法,大家可以多翻阅开发文档来熟悉。
Function函数的理解
两种自定义函数的方法
function fnName(){}var fnName=function(){}
函数的返回值:
- 当函数无明确返回值时,函数返回undefined。
- 有返回值返回。
函数的参数列表是可变的,数据类型也是任意数据类型,JS中有一个变量,argument可以访问所有传到函数内部的参数。
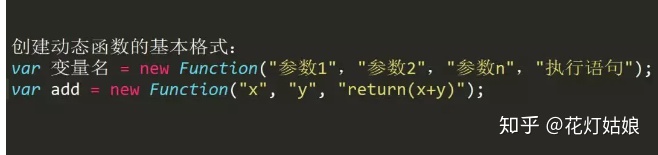
Js支持创建动态函数,动态函数必须用Function对象来定义。

JavaScript本身不支持函数的重载。如果两个方法名字一样,即使参数个数不一样,那么后面定义的就会覆盖前面定义,调用方法时永远是调用后定义的那个。
Ajax请求的原理
通过XMLHttpRequest对象来向服务器发送异步请求,从服务器获取数据。
然后用JavaScript来操作DOM而更新页面。XMLHttpRequest是ajax的核心机制,它是IE5中首先引入的,是一种支持异步请求的技术。
简单的说,也就是JavaScript可以及时的向服务器提出请求并及时响应。而不阻塞用户。达到无刷新效果。
由事件触发,创建一个XMLHttpRequest对象,把HTTP方法 (POST/GET)和目标URL以及请求返回后的回调函数设置到XMLHttpRequest对象,通过XMLHttpRequest向服务器发送请求,请求发送后继续响应用户的界面交互,只有等到请求真正从服务器返回的时候才调用callback()函数,对响应数据进行处理。

闭包(Closure)
闭包就是能够读取其他函数内部变量的函数。
由于在JavaScript语言中,只有函数的内部的子函数才能读取局部变量,因此可以把闭包简单理解成“定义在函数内部的函数”。所以在本质上,闭包就是讲函数内部和函数外部链接起来的一座桥梁。
闭包的用途:1.获取函数内部的局部变量。2.让这些变量始终保持在内存中。
注意:
1.由于闭包会使得函数中的变量一直保存在内存中,所以不能滥用闭包,容易导致内存泄漏,影响网页性能,解决方法就是在退出函数之前,将不再使用的变量全部删除(delete);
2.闭包会在父函数外部,改变父函数内部变量的值。所以,如果你把父函数当作对象(object)使用,把闭包当作它的公用方法(Public Method),把内部变量当作它的私有属性(private value),这时一定要小心,不要随便改变父函数内部变量的值。关于闭包的知识点,之前的文章《我理解的闭包》
this的工作原理
This总是指向一个对象,具体是运行时基于函数的执行环境动态绑定的,而非函数被声明时的环境。
普通函数调用时,一般指向window对象;
对象方法调用时,指向该对象;
如果对象方法里有局部方法,里面的this会指向window对象;
在ES5模式下,this指向window的都会变成undefined;
Apply,call时,动态改变this
原型链
每个JS对象都有一个prototype原型属性,指向该对象继承的原型。
原型对象上有一个 constructor 属性,该属性指向的就是构造函数。
而实例对象上有一个 __proto__ 属性,该属性也指向原型对象,并且该属性不是标准属性,不可以用在编程中,该属性用于浏览器内部使用。
原型链:其实就是有限的实例对象和原型之间组成有限链,就是用来实现共享属性和继承的。
web的前端:最详细的web前端学习攻略,直接收藏吧!zhuanlan.zhihu.com
作者:有野心的露娜
链接:https://juejin.cn/post/6896807511584997384
来源:掘金








