您现在的位置是:主页 > news > 校园二手交易网站开发/电商培训班一般多少钱
校园二手交易网站开发/电商培训班一般多少钱
![]() admin2025/4/27 20:27:10【news】
admin2025/4/27 20:27:10【news】
简介校园二手交易网站开发,电商培训班一般多少钱,谁做的12306网站,哪里有设计培训学校1.谈谈你对html标签,元素与属性的理解,并举例说明.2.列表有几种,如何定义?3.列表与表格的区别与联系?什么时候用列表,什么时候用表格,为什么?4.编程实现,用列表制作你的工作计划,要求使用三种类型全部实现一次:5.编程实现一张商品清单,使用表格实现,要求有行与列的合并,用到…
1.谈谈你对html标签,元素与属性的理解,并举例说明.
2.列表有几种,如何定义?
3.列表与表格的区别与联系?什么时候用列表,什么时候用表格,为什么?
4.编程实现,用列表制作你的工作计划,要求使用三种类型全部实现一次:
5.编程实现一张商品清单,使用表格实现,要求有行与列的合并,用到colspan,rowspan
6.编程实现一张注册表单,要求使用到课堂上讲到全部控件,并掌握所有属性的使用场景与意义
7.写出总结,对于这些常用标签的应用场景进行分析
感悟: 学而不思则茫,思而不练则忘.
第一题.
答: HTML文档是由各种HTML元素组成的,如html元素(文档根元素), head(头部)元素, body(主体)元素, title(标题)元素和 p(段落)元素等,这些元素都是通过尖括号"<>"组成的标签形式来表现的. 事实上,HTML文档内容就是标签,元素和属性.例如下面的HTML文档.
实例
html>
一个很响亮的标题为什么很响亮
Duang!!!!......
运行实例 »
点击 "运行实例" 按钮查看在线实例
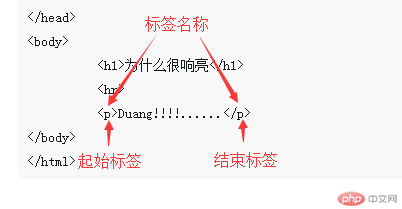
HTML标签是由一对尖括号<>及标签名组成的.标签分为"起始标签"和"结束标签"两种,两者的标签名称是相同的,只是结束标签多了一个斜杠"/".如图所示,
为起始标签,
为结束标签,"p"为标签名称,它是英文"paragraph(段落)"的缩写.标签名称对大小写不敏感,如......
和
.....
的效果是一样的.不过,HTML 规范推荐使用小写字母表示标签.HTML元素是组成HTML文档最基本的部分,它是用标签来表现的,一般来说,"起始标签"表示元素的开始,"结束标签"表示元素的结束.HTML元素分为"有内容的元素"和"空元素"两种.
“有内容的元素”是由起始标签、结束标签以及两者之间的元素内容组成的,其中元素内容既可以是需要显示在网页中的文字内容,也可以是其它元素。

例如上面的示例中,起始标签
与结束标签
组成的元素,它的元素内容是“Duang!!!!......”;起始标签和结束标签之间的元素内容是另外一个元素“title”。“空元素”只有起始标签而没有结束标签,也没有元素内容,如上面示例中的(横线)元素就是空元素。
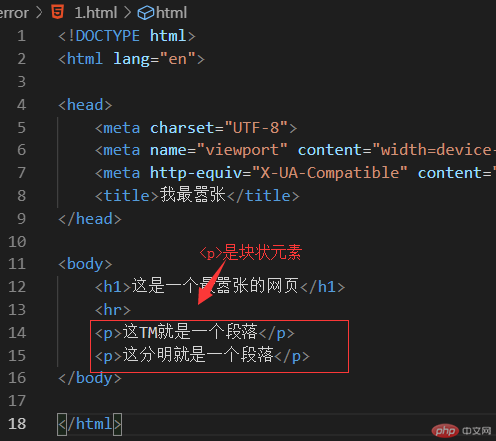
HTML元素可以按另一种方式分为“块元素”和“行元素”。“块元素”在网页中的效果是该元素的内容对于其前后元素的内容都另起一行。如图2所示,
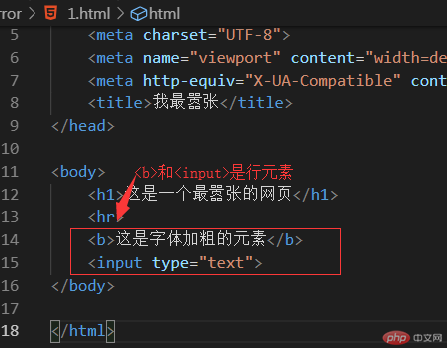
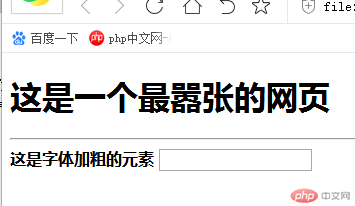
是块元素,浏览器会单独用一行来显示块元素。“行元素”在网页中的效果是该元素的内容对于其前后元素的内容都在一行显示。如图3所示,元素和元素是行元素,浏览器会将它们的内容都放置在一行显示。
图2 块状元素


图3 行元素


HTML元素属性
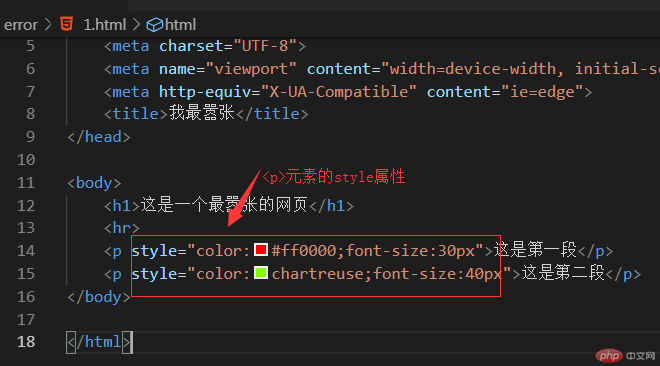
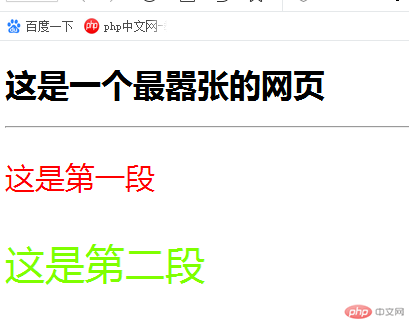
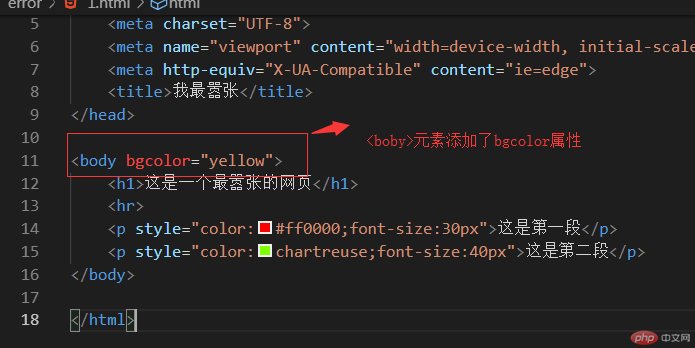
HTML的元素属性提供了对HTML元素的描述和控制信息,借助于元素属性,HTML网页才会展现丰富多彩且格式美观的内容。例如要设置
元素中文字内容的颜色为红色,字号为30像素,这时就需要用到HTML元素属性了。如图4所示,在
元素名称的尖括号内添加了“style="color:#ff0000;font-size:30px"”内容,浏览器就会按照设定的效果来显示内容。
图 4 HTML元素属性


类似“style="color:#ff0000;font-size:30px"”这样的内容就是HTML元素的属性,HTML元素的属性放置在元素的起始标签内,属性分为属性名称和属性值,上面案例中style为属性名称(style为样式CSS属性名称,在CSS课程会有介绍),属性值为“color:#ff0000;font-size:30px”。HTML元素设置属性的语法为:
其中element为元素的名称,属性内容放置在“[{}]”表示属性可选且允许有多个属性,name是属性的名称,value是属性的值。例如,要给网页设置背景色,可以在
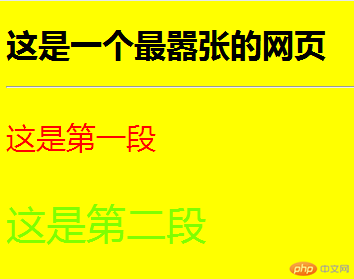
元素中添加属性“bgcolor="yellow"”。如图5所示图 5 设置网页背景颜色


HTML元素的嵌套
除了HTML文档元素外,其它的HTML元素都是被嵌套在另一个元素之内的。在下图的HTML文档中,是最外层元素,也称为根元素。
元素、元素是嵌套在元素内的。元素内又嵌套了元素、元素和
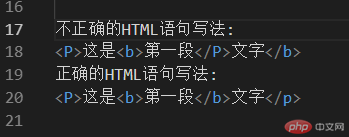
元素。HTML中的元素可以多级嵌套,但是不能互相交叉。下面不正确的写法中,
元素的起始标签在元素的外层,但它的结束标签却放在了元素结束标签内。

为了防止出现错误的HTML元素嵌套,在编写HTML文档时,建议先写外层的一对标签,然后逐渐往里写,这样既不容易忘记写HTML元素的结束标签,也可以减少HTML元素的嵌套错误。例如在图1-5的HTML文档中,大体可以这样写:

第二题
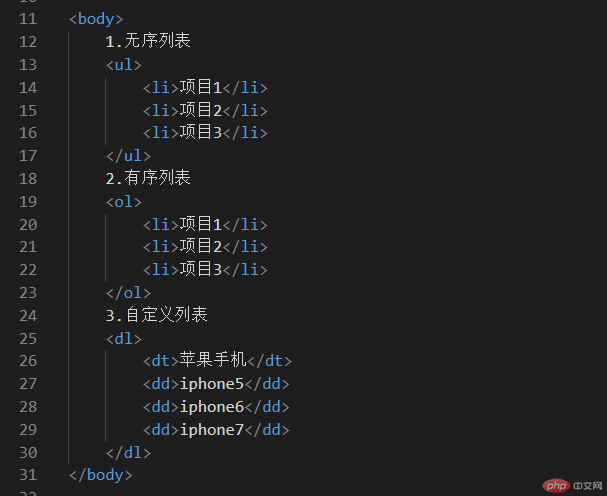
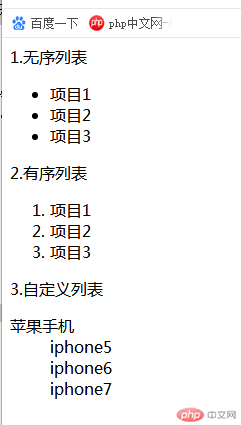
答:列表有3种,无序列表,有序列表,自定义列表
ul 无序列表
ol 有序列表
dl 自定义列表
ul、ol子元素为li
dl子元素为dt和dd


第三题:
答: 表格由
| 标签定义)。字母 td 指表格数据(table data),即数据单元格的内容。数据单元格可以包含文本、图片、列表、段落、表单、水平线、表格等等。 如: 列表有3种,无序列表,有序列表,自定义列表 ul 无序列表 ol 有序列表 dl 自定义列表 ul、ol子元素为li dl子元素为dt和dd 如:
运行实例 » 点击 "运行实例" 按钮查看在线实例
2.用有序列表实现 实例 html> Document工作计划
运行实例 » 点击 "运行实例" 按钮查看在线实例
3.用自定义列表实现 实例 html> Document工作计划1.学会全栈开发2.找个好工作3.月薪过万4.到达人生巅峰运行实例 » 点击 "运行实例" 按钮查看在线实例
第五题: 答:实现一张商品清单代码跟效果如下 实例 html> Document
运行实例 » 点击 "运行实例" 按钮查看在线实例
第六题: 答: 编程实一张注册表单, 代码跟效果如下: 实例 html> 用户注册账号: 密码: 邮箱: 年龄: 所学课程: HTML CSS javaScript php mysql laravel 爱好: 玩游戏 泡妞 唱歌 性别: 男神 女神 火星人 注册 上传靓照: 运行实例 » 点击 "运行实例" 按钮查看在线实例
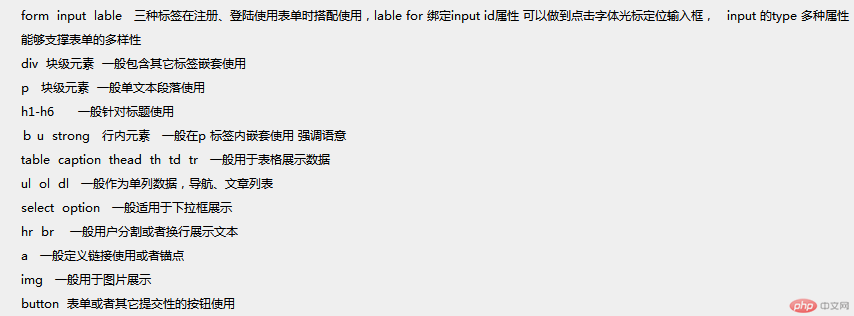
第七题: 答: 标题标签常用在文章开头 段落标签常用在文章段落 图片标签常用在商品展示,广告宣传, 列表标签常用在 导航栏, 单列多行的数据, 表格标签常用在多行多列有关联数据的展示. 表单标签常用在用户登录, 民意调查,商品登记,
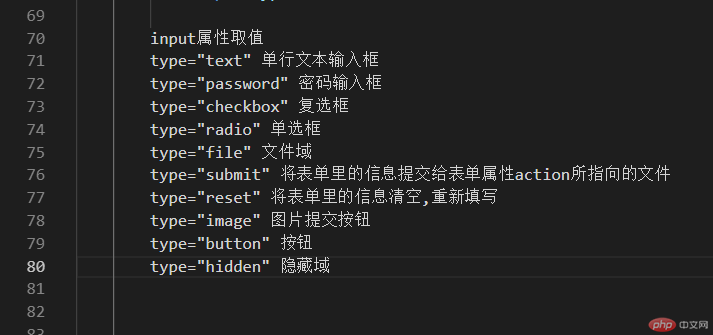
input属性的取值:
|