Model負責獲取數據庫中的資料,並對數據庫中的數據進行處理。
MVC中有關 數據庫 的任務都由Model來完成,Model中對數據資料進行定義,Controller和View中都會參考到Model,從而對數據庫進行增刪改的操作。


Model不需要依賴Controller或是View,所以Model的獨立性很高,我們可以把Model獨立出來一個專案。
1,Model中添加實體數據模型
DB中添加新的DataBase:message,添加Table:MessageBoard


USE [message] GO /****** Object: Table [dbo].[MessageBoard] Script Date: 08/25/2014 09:42:13 ******/ SET ANSI_NULLS ON GO SET QUOTED_IDENTIFIER ON GO CREATE TABLE [dbo].[MessageBoard]([ID] [int] IDENTITY(1,1) NOT NULL,[msg_name] [nvarchar](20) NOT NULL,[msg_Content] [nvarchar](max) NOT NULL,CONSTRAINT [PK_MessageBoard] PRIMARY KEY CLUSTERED ([ID] ASC )WITH (PAD_INDEX = OFF, STATISTICS_NORECOMPUTE = OFF, IGNORE_DUP_KEY = OFF, ALLOW_ROW_LOCKS = ON, ALLOW_PAGE_LOCKS = ON) ON [PRIMARY] ) ON [PRIMARY]
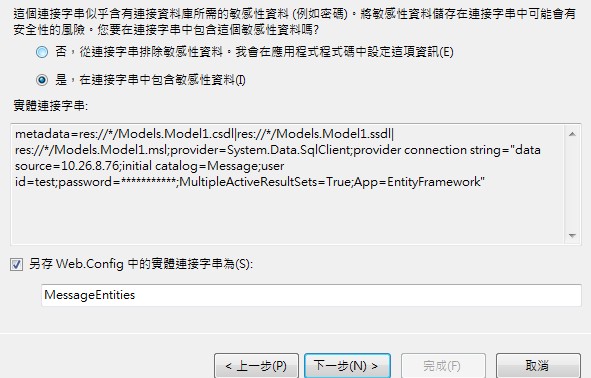
新建MVC專案,並從數據庫中添加新的ADO.NET實體數據模型:






2,添加Service類實現對MessageBoard的CUDR
快捷鍵:Ctrl+M,O折疊代碼定義 Ctrl+M,L展開代碼定義 Ctrl+K,S添加外側代碼
新建Service文件夾並添加類:

類中實現對MessageBoard的增刪改查:


using System; using System.Collections.Generic; using System.Linq; using System.Web; using MvcApplication2.Models;namespace MvcApplication2.Service {public class messageDBService{//實例化實體數據MessageEntities database = new MessageEntities();#region Create Function//Create方法,參數是 name 和 contentpublic void Create(string name, string content){//實例化 一條數據MessageBoard NewMsg = new MessageBoard();NewMsg.msg_name = name;NewMsg.msg_Content = content;//實例化對象添加到 database中 database.MessageBoards.Add(NewMsg);//儲存 database.SaveChanges();}//Create 方法重載,參數是 MessageBoard類型的記錄public void Create(MessageBoard NewMsg){//實例化對象添加到 database中 database.MessageBoards.Add(NewMsg);//儲存 database.SaveChanges();}#endregion#region Update Function//update ,參數是傳遞過來的id,name,contentpublic bool Update(int id, string name, string content){//檢查id對應的記錄是否存在MessageBoard msg = database.MessageBoards.Find(id);if (msg != null){msg.msg_name = name;msg.msg_Content = content;database.SaveChanges();return true;}else{return false;}}//update ,參數是 MessageBoard public bool Update(MessageBoard msgUpd){//檢查id對應的記錄是否存在MessageBoard msg = database.MessageBoards.Find(msgUpd.ID);if (msg != null){msg.msg_name = msgUpd.msg_name;msg.msg_Content = msgUpd.msg_Content;database.SaveChanges();return true;}else{return false;}}#endregion#region Delete Functionpublic bool Delete(int id){MessageBoard msgDel = database.MessageBoards.Find(id);if (msgDel != null){//Delete database.MessageBoards.Remove(msgDel);return true;}else{return false;}}#endregion#region Query Funcion//返回所有messagepublic List<MessageBoard> GetList(){List<MessageBoard> msgList = database.MessageBoards.ToList();return msgList;}//一條記錄public MessageBoard getMessage(int id){MessageBoard msg = database.MessageBoards.Find(id);return msg;}#endregion}}
以上我們看到了Model的作用:把數據通過Entity從數據庫中拉過來,新增類實現對數據的處理
3,Model-Controller-View之間關係的建立
1,Controller中新增messageController
2,新增ViewModel文件夾,並添加IndexViewModel.cs文件

3,Ctrl+Shit+B重建解決方案以後,messageController中右鍵點擊Index()添加View,我們選擇IndexViewModel
4,這樣M-V-C之間的關係就出來了:M(indexViewModel)—V(index.cshtml)—C(messageController)


4,ViewMode介紹
ViewModel從字面上看就是給View用的Model.
View頁面最上面的引用如下,只能引用一個Model,但是View頁面的屬性中往往會用到多張Table中的字段屬性。
所以我們建立View對應的Model,命名為ViewModel,把需要的屬性都整合在一起供View使用。
@model MvcApplication2.ViewModels.IndexViewModel
ViewModel包含的內容:
- 定義View所需要的字段屬性
- 包含屬性的驗證規則
- 可以有多個不同的資料庫實體組合
- 定義顯示模板(DisplayFor,EditFor,LabelFor)的介面樣式
Model Validate
ViewModel中對從View傳遞過來的字段的值 可以按照一定的規則進行驗證其是否符合規範,例如是否是正確的郵箱地址
常用的驗證如下:


using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.ComponentModel; using System.ComponentModel.DataAnnotations;namespace MvcApplication2.ViewModels {public class IndexViewModel{//1,[DisplayName] View中顯示Title屬性對應的名稱為必修課[DisplayName("必修课")]public string Title { get; set; }//2,[Required] Name字段不能為空,如果為空將提示ErrorMessage[Required(ErrorMessage = "學生姓名必須填寫")]public string Name { get; set; }//3,[StringLength] 定義字符串的長度,ErrorMessage顯示不符合長度的錯誤信息[StringLength(10, ErrorMessage = "長度必須在2-10個字符之間", MinimumLength = 2)]public string Course { get; set; }//4,[Range]定義數值範圍[Range(0, 100, ErrorMessage = "分數必須在0-100之間")]public int Score { get; set; }//5, [Compare]和另外的一個字段比較是否一直[Compare("re_password", ErrorMessage = "兩次密碼輸入不一致")]public string password { get; set; }public string re_password { get; set; }//6,[RegularExpression] 更具正則表達式進行驗證[RegularExpression(@"^(\d{3,4}-)?\d{7,8})$|(13[0-9]{9}", ErrorMessage = "請輸入正確的手機號碼")] //:(^(\d{3,4}-)?\d{7,8})$|(13[0-9]{9})public string Phone { get; set; }//7,[EmailAddress] Email格式驗證[EmailAddress(ErrorMessage = "請填寫正確的Email格式")]public string StuMail { get; set; }//8,[Url] 網址驗證[Url(ErrorMessage = "網址格式錯誤")]public string url { get; set; }//[FileExtensions] 文件格式檢查,預設格式:.png,.jpg,.jpeg,.gif[FileExtensions(ErrorMessage = "上傳文件格式錯誤")]public string file { get; set; }//[CreditCard] 信用卡卡號檢查[CreditCard(ErrorMessage = "信用卡格式錯誤")]public string creditCard { get; set; }//[DataType] 字段類型檢查 [DataType(DataType.Date)]public DateTime date { get; set; }} }








