您现在的位置是:主页 > news > 威海建设招聘信息网站/网站制作步骤流程图
威海建设招聘信息网站/网站制作步骤流程图
![]() admin2025/4/28 15:10:28【news】
admin2025/4/28 15:10:28【news】
简介威海建设招聘信息网站,网站制作步骤流程图,电脑编程入门自学,莱芜房产网站文章目录1.循环器视图1.1 循环器视图概述1.2 循环器视图常用方法1.3 循环适配器2.案例演示2.1 新建安卓项目2.2 给安卓应用添加对recyclerview库的依赖2.3 加入图片背景2.4 activity_main.xml2.5 student_list_item.xml2.6 创建学生实体类2.7 主界面类2.8 运行效果1.循环器视图…
文章目录
- 1.循环器视图
- 1.1 循环器视图概述
- 1.2 循环器视图常用方法
- 1.3 循环适配器
- 2.案例演示
- 2.1 新建安卓项目
- 2.2 给安卓应用添加对recyclerview库的依赖
- 2.3 加入图片背景
- 2.4 activity_main.xml
- 2.5 student_list_item.xml
- 2.6 创建学生实体类
- 2.7 主界面类
- 2.8 运行效果
1.循环器视图
1.1 循环器视图概述
RecyclerView是Android在support-v7库中新推出控件,中文别名为循环器视图,它的功能非常强大,可分别实现ListView、GridView,以及瀑布流网格的显示效果。
1.2 循环器视图常用方法
setAdapter : 设置列表项的适配器。有关适配器的详细说明见下一标题。
setLayoutManager : 设置列表项的布局管理器。目前有三种,分别是:线性布局管理器LinearLayoutManager、网格布局管理器GridLayoutManager、瀑布流网格布局管理器StaggeredGridLayoutManager。有关布局管理器的详细说明见本文的后半部分。
addItemDecoration : 添加列表项的分割线。
removeItemDecoration : 移除列表项的分割线。
setItemAnimator : 设置列表项的增删动画。
addOnItemTouchListener : 添加列表项的触摸监听器。因为RecyclerView没有实现列表项的点击接口,所以开发者可通过这里的触摸监听器来监控用户手势。
removeOnItemTouchListener : 移除列表项的触摸监听器。
1.3 循环适配器
RecyclerView有专门的适配器类,即RecyclerView.Adapter。在调用RecyclerView的setAdapter方法前,我们要先实现一个从RecyclerView.Adapter派生而来的数据适配器,用来定义列表项的布局与具体操作。下面是与RecyclerView.Adapter相关的常用方法:
下面是自定义适配器必须要重写的方法:
getItemCount : 获得列表项的数目。
onCreateViewHolder : 创建整个布局的视图持有者。输入参数中包括视图类型,可根据视图类型加载不同的布局,从而实现带头部的列表布局。
onBindViewHolder : 绑定每项的视图持有者。
下面是可以重写也可以不重写的方法:
getItemViewType : 返回每项的视图类型。这里返回的视图类型给onCreateViewHolder方法使用。
getItemId : 获得每项的编号。
下面是可以直接调用的方法:
notifyItemInserted : 通知适配器在指定位置插入了新项。
notifyItemRemoved : 通知适配器在指定位置删除了原有项。 notifyItemChanged : 通知适配器在指定位置的项目发生了变化。 notifyDataSetChanged : 通知适配器整个列表的数据发生了变化。
总的来说,RecyclerView.Adapter与我们之前经常遇到的BaseAdapter在处理流程上是基本一致的,当然它们之间也有不小的差异,下面是RecyclerView.Adapter和其他适配器的主要区别:
1、自带ViewHolder及其重用功能,无需开发者手工重用ViewHolder;
2、未自带列表项的点击和长按功能,需要开发者自己实现点击和长按事件的监听;
3、增加区分不同列表项的视图类型,方便开发者根据类型加载不同的布局;
4、可单独对个别项进行增删改操作,无需刷新整个列表;
2.案例演示
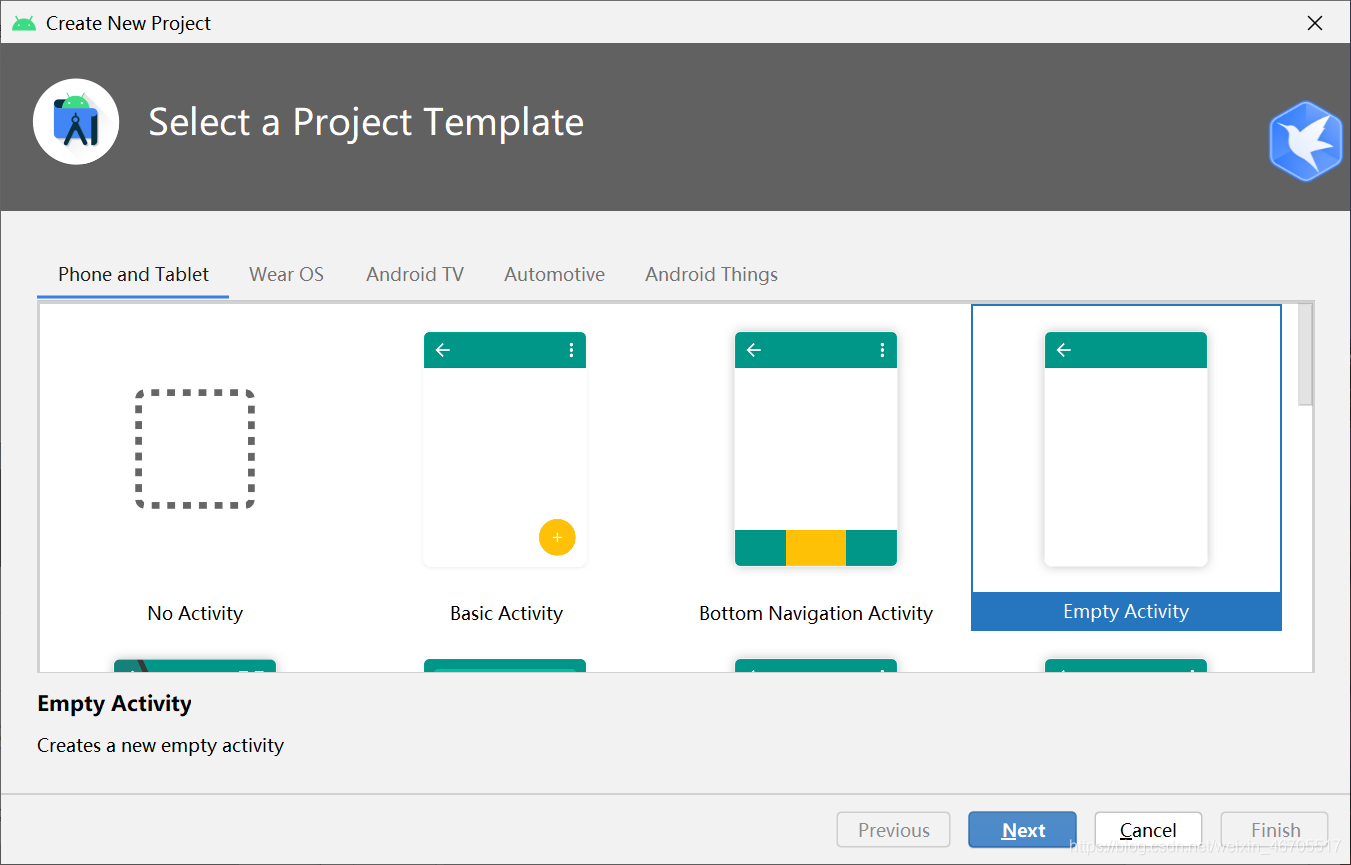
2.1 新建安卓项目


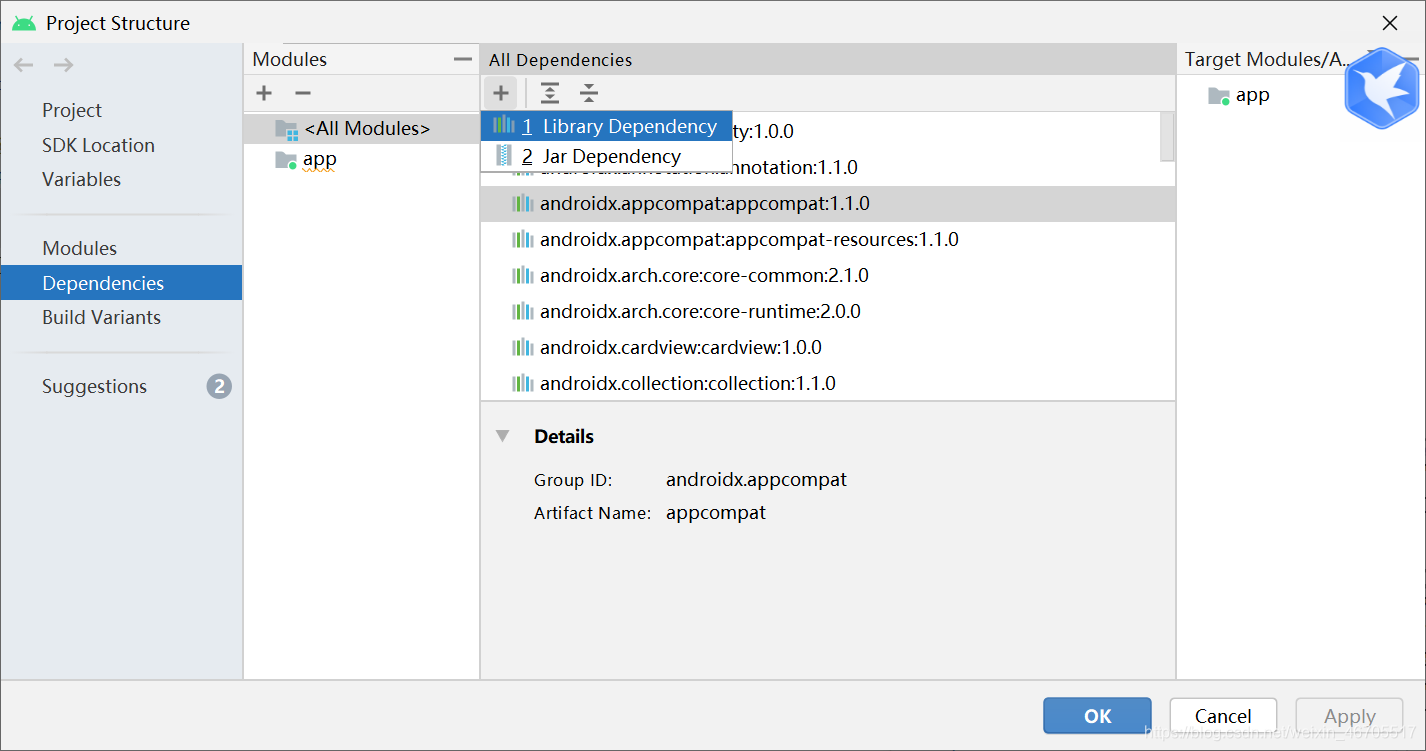
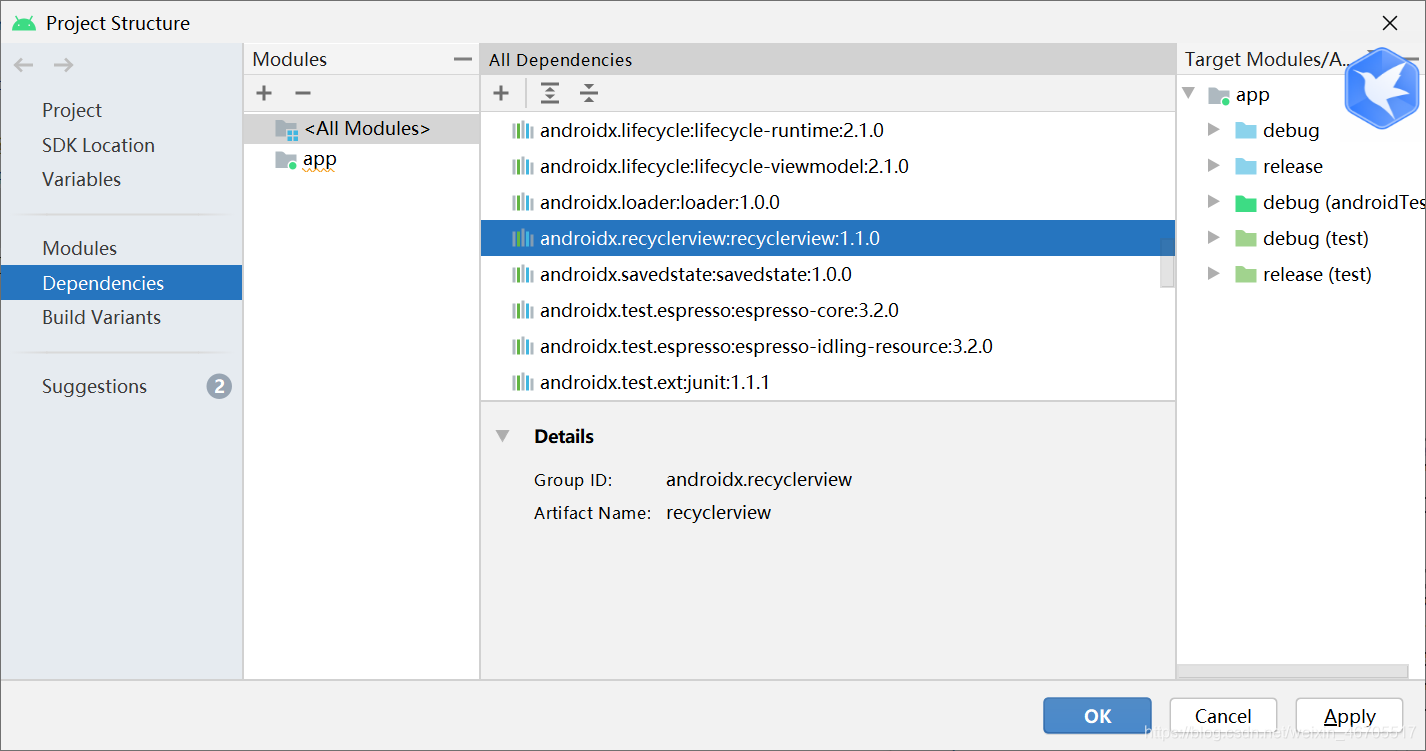
2.2 给安卓应用添加对recyclerview库的依赖




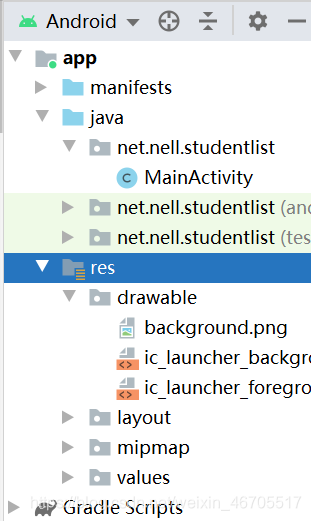
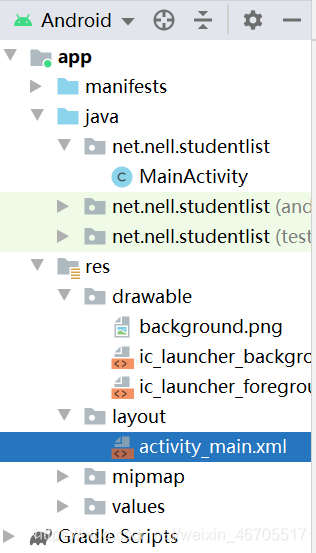
2.3 加入图片背景


2.4 activity_main.xml

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"android:background="@drawable/background"android:padding="15dp"tools:context=".MainActivity"><androidx.recyclerview.widget.RecyclerViewandroid:id="@+id/rvStudent"android:layout_width="match_parent"android:layout_height="match_parent"/>
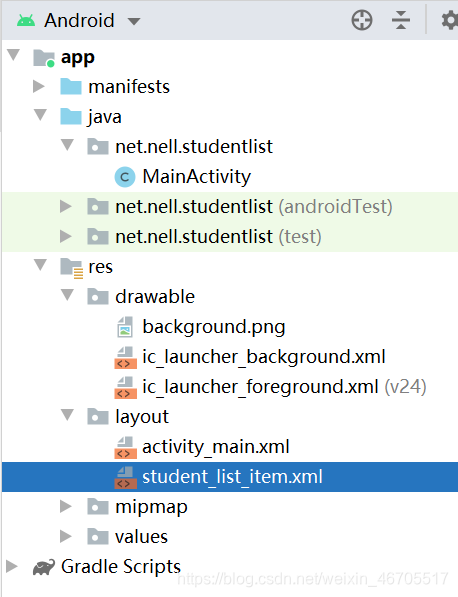
</LinearLayout>2.5 student_list_item.xml

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="wrap_content"android:gravity="center_vertical"android:orientation="horizontal"><ImageViewandroid:id="@+id/ivStudentIcon"android:layout_width="60dp"android:layout_height="60dp"android:src="@drawable/img1" /><LinearLayoutandroid:layout_width="match_parent"android:layout_height="wrap_content"android:layout_marginTop="10dp"android:layout_marginBottom="10dp"android:gravity="center_vertical"android:orientation="vertical"><TextViewandroid:id="@+id/tvStudentName"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_marginBottom="10dp"android:textColor="#0000ff"android:textSize="25sp" /><TextViewandroid:id="@+id/tvStudentPhone"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_marginLeft="30dp"android:textColor="#555555"android:textSize="20sp" /></LinearLayout>
</LinearLayout>2.6 创建学生实体类


package net.nell.studentlist;public class Student {private int studentIcon;private String studentName;private String studentPhone;public int getStudentIcon() {return studentIcon;}public void setStudentIcon(int studentIcon) {this.studentIcon = studentIcon;}public String getStudentName() {return studentName;}public void setStudentName(String studentName) {this.studentName = studentName;}public String getStudentPhone() {return studentPhone;}public void setStudentPhone(String studentPhone) {this.studentPhone = studentPhone;}@Overridepublic String toString() {return "Student{" +"studentIcon=" + studentIcon +", studentName='" + studentName + '\'' +", studentPhone='" + studentPhone + '\'' +'}';}
}2.7 主界面类

package net.nell.studentlist;import android.annotation.SuppressLint;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import android.widget.TextView;
import android.widget.Toast;import androidx.annotation.NonNull;
import androidx.appcompat.app.AppCompatActivity;
import androidx.recyclerview.widget.DividerItemDecoration;
import androidx.recyclerview.widget.LinearLayoutManager;
import androidx.recyclerview.widget.OrientationHelper;
import androidx.recyclerview.widget.RecyclerView;import java.util.ArrayList;
import java.util.List;public class MainActivity extends AppCompatActivity {private RecyclerView rvStudent; // 学生循环器视图(展示)private RecyclerView.Adapter adapter; // 循环器适配器(桥梁)private List<Student> students; // 学生列表(数据源)@SuppressLint("WrongConstant")@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);// 利用布局资源文件设置用户界面setContentView(R.layout.activity_main);// 通过资源标识符获取控件实例rvStudent = findViewById(R.id.rvStudent);// 获取学生列表作为数据源students = getStudents();// 创建线性布局管理器LinearLayoutManager layoutManager = new LinearLayoutManager(this);// 设置线性布局管理器方向属性(默认是VERTICAL)layoutManager.setOrientation(OrientationHelper.VERTICAL);// 给循环器视图设置布局管理器rvStudent.setLayoutManager(layoutManager);// 初始化循环器适配器adapter = new RecyclerView.Adapter() {/*** 视图容器*/class ViewHolder extends RecyclerView.ViewHolder {private ImageView ivStudentIcon;private TextView tvStudentName;private TextView tvStudentPhone;public ViewHolder(@NonNull View itemView, ImageView ivStudentIcon, TextView tvStudentName, TextView tvStudentPhone) {super(itemView);this.ivStudentIcon = ivStudentIcon;this.tvStudentName = tvStudentName;this.tvStudentPhone = tvStudentPhone;}public ImageView getIvStudentIcon() {return ivStudentIcon;}public TextView getTvStudentName() {return tvStudentName;}public TextView getTvStudentPhone() {return tvStudentPhone;}}@NonNull@Overridepublic RecyclerView.ViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {// 获取视图对象(将列表项模板转换成视图)View view = LayoutInflater.from(parent.getContext()).inflate(R.layout.student_list_item, parent, false);// 获取视图里的控件ImageView ivStudentIcon = view.findViewById(R.id.ivStudentIcon);TextView tvStudentName = view.findViewById(R.id.tvStudentName);TextView tvStudentPhone = view.findViewById(R.id.tvStudentPhone);// 创建视图容器RecyclerView.ViewHolder viewHolder = new ViewHolder(view, ivStudentIcon, tvStudentName, tvStudentPhone);// 返回视图容器return viewHolder;}@Overridepublic void onBindViewHolder(@NonNull RecyclerView.ViewHolder holder, int position) {// 获取学生数据Student student = students.get(position);// 获取控件实例ImageView ivStudentIcon = ((ViewHolder)holder).getIvStudentIcon();TextView tvStudentName = ((ViewHolder)holder).getTvStudentName();TextView tvStudentPhone = ((ViewHolder)holder).getTvStudentPhone();// 设置控件属性ivStudentIcon.setImageResource(student.getStudentIcon());tvStudentName.setText(student.getStudentName());tvStudentPhone.setText(student.getStudentPhone());// 给控件设置监听器ivStudentIcon.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {Toast.makeText(MainActivity.this, student.getStudentName()+ " : " + student.getStudentPhone(), Toast.LENGTH_SHORT).show();}});tvStudentName.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {Toast.makeText(MainActivity.this, student.getStudentName()+ " : " + student.getStudentPhone(), Toast.LENGTH_SHORT).show();}});tvStudentPhone.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {Toast.makeText(MainActivity.this, student.getStudentName()+ " : " + student.getStudentPhone(), Toast.LENGTH_SHORT).show();}});}@Overridepublic int getItemCount() {return students.size();}};// 给循环器视图设置适配器rvStudent.setAdapter(adapter);// 给循环器视图添加列表项分隔线rvStudent.addItemDecoration(new DividerItemDecoration(this, DividerItemDecoration.VERTICAL));}/*** @return 学生列表*/private List<Student> getStudents() {// 创建学生列表List<Student> students = new ArrayList<>();// 声明学生Student student = null;// 创建第1个学生student = new Student();student.setStudentIcon(R.drawable.img1);student.setStudentName("李晓红");student.setStudentPhone("15878782345");// 将学生添加到学生列表students.add(student);// 创建第2个学生student = new Student();student.setStudentIcon(R.drawable.img2);student.setStudentName("王晓玲");student.setStudentPhone("15956567890");// 将学生添加到学生列表students.add(student);// 创建第3个学生student = new Student();student.setStudentIcon(R.drawable.img3);student.setStudentName("董大伟");student.setStudentPhone("13567891230");// 将学生添加到学生列表students.add(student);// 创建第4个学生student = new Student();student.setStudentIcon(R.drawable.img4);student.setStudentName("尚洪文");student.setStudentPhone("18856789032");// 将学生添加到学生列表students.add(student);// 创建第5个学生student = new Student();student.setStudentIcon(R.drawable.img5);student.setStudentName("唐语涵");student.setStudentPhone("15967893450");// 将学生添加到学生列表students.add(student);// 创建第6个学生student = new Student();student.setStudentIcon(R.drawable.img6);student.setStudentName("郑智化");student.setStudentPhone("15867678904");// 将学生添加到学生列表students.add(student);// 创建第7个学生student = new Student();student.setStudentIcon(R.drawable.img7);student.setStudentName("童安格");student.setStudentPhone("13845674560");// 将学生添加到学生列表students.add(student);// 返回学生列表return students;}
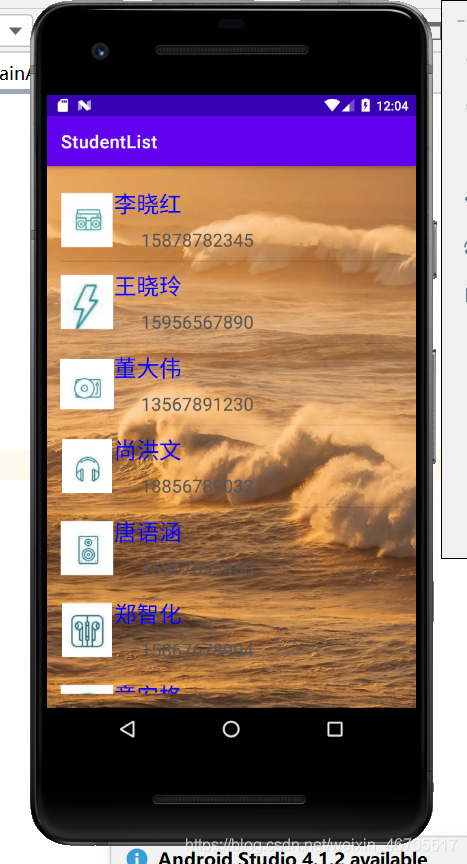
}2.8 运行效果


最近这几天没有进行任务的完成,学习了一点新东西,也是因为想要在接下来的任务完成的过程中,有更多的想法。做页面的过程中也可以更快速的知道如何更加有效的布局。明天,我将进行新任务的完成,里面所涉及的知识,明天我将会在我的博客中进行体现。








