网盘系统2.0
上周,我做了第一版的“私人网盘系统”,http://www.cnblogs.com/sunlizheng/p/7822036.html 没看过的朋友可以去看一下,这周在家升级做了第二版,算是升级版,相比较第一版增加了图片上传功能,以及美观度的改变,和一些小bug的修复,也感谢上次有几个朋友在评论里留言提的意见,也欢迎朋友们,对这次的更新提出宝贵的意见,下次继续更新~~~废话不多说来吧~~~ 末尾附仓库地址~
1登录页面

<!DOCTYPE html> <html><head><meta charset="UTF-8"><title>用户登录</title><link rel="stylesheet" type="text/css" href="css/layui.css"/><style type="text/css">body{margin: 0px;padding: 0px;background-color: #CCCCCC; }.panel{width: 380px;height: 280px;position: absolute;left: 50%;margin-left: -190px;top: 50%;margin-top: -140px;border: 1px solid #009688;background-color: white;}.body{margin-top: 7%;}.btns{display: flex;justify-content: center;}</style></head><body><div class="panel panel-primary"><div class="layui-nav" style="height: 38px;"><div class="layui-nav-item" style="line-height: 38px;font-weight: bold;">XX网盘登录</div></div><div class="body"><form class="layui-form" action=""><div class="layui-form-item"><label class="layui-form-label" style="font-weight: bold;">用户名</label><div class="layui-input-inline"><input type="text" name="userName" required lay-verify="required" placeholder="请输入用户名" autocomplete="off" class="layui-input"></div></div><div class="layui-form-item"><label class="layui-form-label" style="font-weight: bold;">密码框</label><div class="layui-input-inline"><input type="password" name="pwd" required lay-verify="required" placeholder="请输入密码" autocomplete="off" class="layui-input"></div></div><div class="form-group btns"><input type="button" class="layui-btn" value="登录系统" id="submit"/> <a type="button" class="layui-btn" href="reg.php"/>注册账号</a></div></form></div></div></body><script src="js/jquery-3.1.1.js"></script><script src="layer/layer.js" type="text/javascript" charset="utf-8"></script><script type="text/javascript">$(function(){$("#submit").click(function(){var str = $("form").serialize();$.post("admin/doLogin.php",{"user":str},function(data){if (data=="true") {layer.alert('登录成功', {icon: 6});location = "index.html?loginUser="+$("input[name='userName']").val();}else{layer.alert('登录失败', {icon: 5});}});});});</script> </html>
② 注册页面

<!DOCTYPE html> <html><head><meta charset="UTF-8"><title>用户注册</title><link rel="stylesheet" type="text/css" href="css/layui.css"/><style type="text/css">body{margin: 0px;padding: 0px;background-color: #CCCCCC; }.panel{width: 380px;height: 300px;position: absolute;left: 50%;margin-left: -190px;top: 50%;margin-top: -140px;border: 1px solid #009688;background-color: white;}.body{margin: 7%;}.btns{display: flex;justify-content: center;}</style></head><body><div class="panel"><div class="layui-nav" style="height: 38px;"><div class="layui-nav-item" style="line-height: 38px;font-weight: bold;">XX网盘注册</div></div><div class="body"><form class="form-horizontal"><div class="layui-form-item"><label class="layui-form-label" style="font-weight: bold;">用户名</label><div class="layui-input-inline"><input type="text" name="userName" required lay-verify="required" placeholder="请输入用户名" autocomplete="off" class="layui-input"></div></div><div class="layui-form-item"><label class="layui-form-label" style="font-weight: bold;">密码</label><div class="layui-input-inline"><input type="password" name="pwd" required lay-verify="required" placeholder="请输入密码" autocomplete="off" class="layui-input"></div></div><div class="layui-form-item"><label class="layui-form-label" style="font-weight: bold;">确认密码</label><div class="layui-input-inline"><input type="password" name="rePwd" required lay-verify="required" placeholder="请输入密码" autocomplete="off" class="layui-input"></div></div><div class="form-group btns"><input type="button" class="layui-btn" value="确定注册" id="submit"/> <a type="button" class="layui-btn" href="login.php"/>返回登录</a></div></form></div></div></body><script src="js/jquery-3.1.1.js"></script><script type="text/javascript">$(function(){$("#submit").on("click",function(){var str = $("form").serialize();console.log(str);$.post("admin/doReg.php",{"user":str},function(data){if(data=="true"){alert("注册成功!即将跳转登陆页!");location = "login.php";}else{alert("注册失败!因为啥我不知道!");}});});});</script> </html>
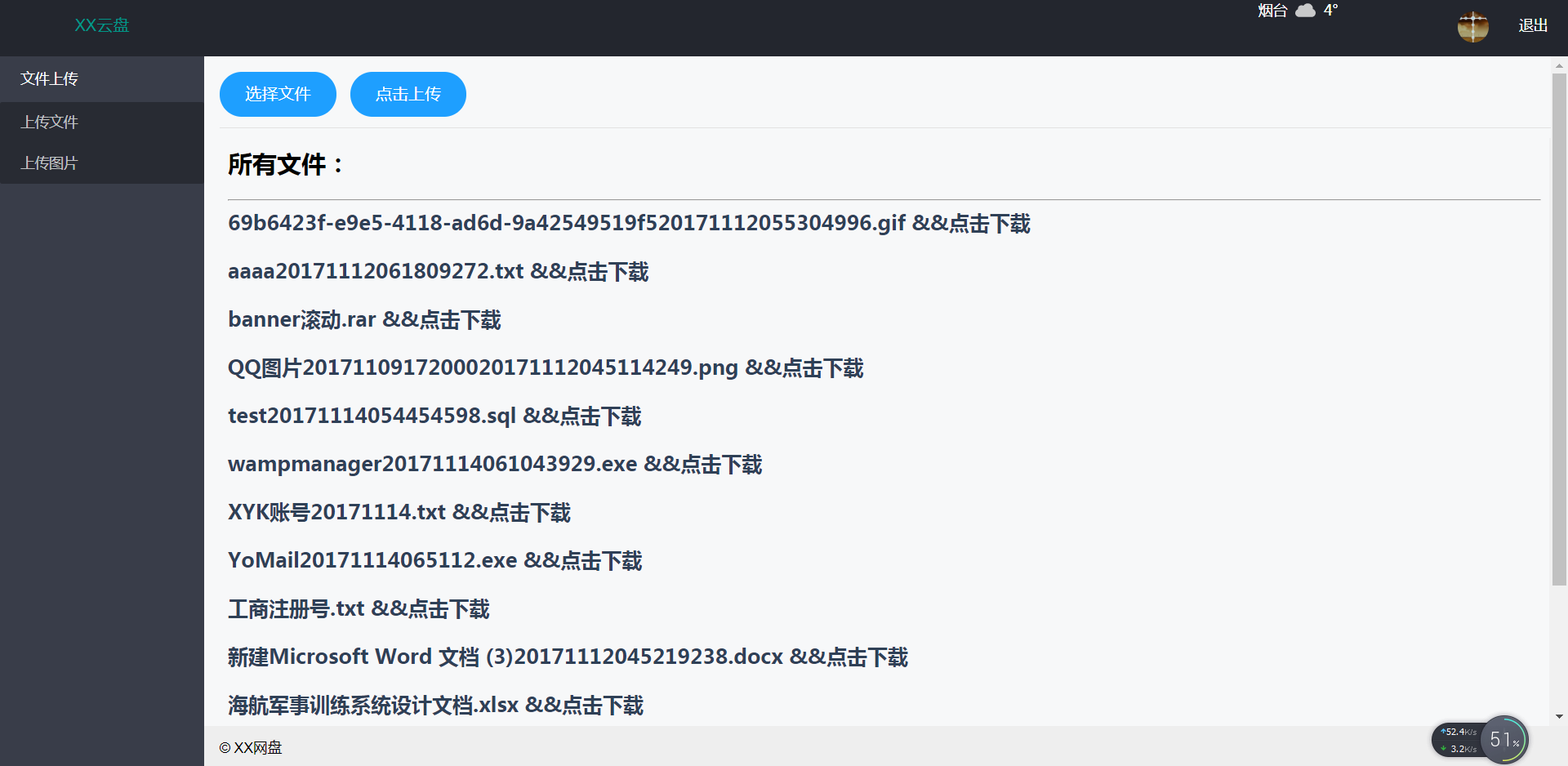
2系统主页

<!DOCTYPE html> <html> <head><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1"><title>XX网盘</title><link rel="stylesheet" href="css/layui.css"><style type="text/css">iframe{display: block;width: 100%;height: 800px;border: hidden;margin: 0px auto;position: absolute;}#tq{margin-top: 80%;}</style> </head> <body class="layui-layout-body"> <div class="layui-layout layui-layout-admin"><div class="layui-header"><div class="layui-logo">XX云盘</div><div id="tp-weather-widget" style="margin-left: 80%;"></div><script>(function(T,h,i,n,k,P,a,g,e){g=function(){P=h.createElement(i);a=h.getElementsByTagName(i)[0];P.src=k;P.charset="utf-8";
P.async=1;a.parentNode.insertBefore(P,a)};T["ThinkPageWeatherWidgetObject"]=n;T[n]||(T[n]=function(){(T[n].q=T[n].q||[]).push(arguments)});T[n].l=+new Date();if(T.attachEvent){T.attachEvent("onload",g)}else{T.addEventListener("load",g,false)}}(window,document,"script","tpwidget","//widget.seniverse.com/widget/chameleon.js"))</script><script>tpwidget("init", {"flavor": "slim","location": "WX4FBXXFKE4F","geolocation": "enabled","language": "zh-chs","unit": "c","theme": "chameleon","container": "tp-weather-widget","bubble": "enabled","alarmType": "badge","color": "#FFFFFF","uid": "UF9C2BBF12","hash": "49c8449e4fc27579254374169cfee385"});tpwidget("show");</script><ul class="layui-nav layui-layout-right"><li class="layui-nav-item"><a href="javascript:;" class="text1"><img src="http://t.cn/RCzsdCq" class="layui-nav-img"></a></li><li class="layui-nav-item"><span οnclick="quit()">退出</span></li></ul></div><div class="layui-side layui-bg-black"><div class="layui-side-scroll"><!-- 左侧导航区域(可配合layui已有的垂直导航) --><ul class="layui-nav layui-nav-tree" lay-filter="test"><li class="layui-nav-item layui-nav-itemed"><a class="" href="javascript:;">文件上传</a><dl class="layui-nav-child"><dd><a href="">上传文件</a></dd><dd><a style="cursor: pointer;" οnclick="func('html/upLoadImg.php')">上传图片</a></dd></dl></li></ul></div></div><div class="layui-body" style="background-color: #F7F8F9;"><!-- 内容主体区域 --><div style="padding: 15px;background-color: #F7F8F9;"><iframe scrolling="yes" src="html/uploadFile.html" scrd id="iframe"></iframe></div></div><div class="layui-footer"><!-- 底部固定区域 -->© XX网盘</div> </div> <script src="js/layui.js"></script> <script src="js/layer.js"></script> <script src="js/jquery-3.1.1.js"></script> <script> //JavaScript代码区域 layui.use('element', function(){var element = layui.element;}); </script> <script type="text/javascript">function func(url){document.getElementById("iframe").src = url;}function quit(){layer.alert('见到你真的很高兴', {icon: 6});location.replace("login.php");} </script> </body> </html>
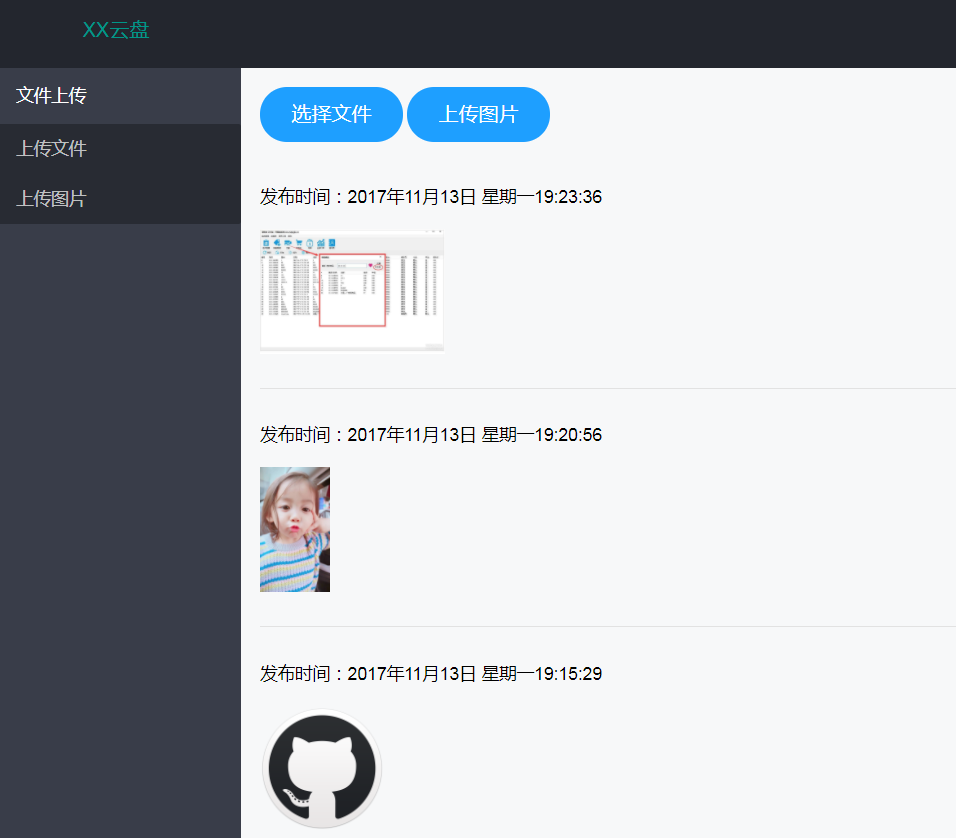
3上传图片功能

<!DOCTYPE html> <html><head><meta charset="utf-8" /><title></title><link rel="stylesheet" type="text/css" href="../css/layui.css"/><style type="text/css">.file {position: relative;display: inline-block;overflow: hidden;text-decoration: none;}.file input {position: absolute;font-size: 50px;right: 0;top: 0;opacity: 0;}</style></head><body><form action="../admin/doAddImg.php" method="post" enctype="multipart/form-data"><a href="javascript:;" class="layui-btn layui-btn-big layui-btn-radius layui-btn-normal file">选择文件<input type="file" name="img[]" multiple="multiple" accept="image/*" /></a><input type="hidden" name="userName" /><input type="hidden" name="time" /><input type="button" value="上传图片" id="btn" class="layui-btn layui-btn-big layui-btn-radius layui-btn-normal"/></form><br /><div id="liuyanban"></div><script type="text/javascript" src="../js/jquery-3.1.1.js" ></script><script type="text/javascript">var loginUser = '<?php echo isset($_GET["loginUser"])?$_GET["loginUser"]:"null";?>';if(loginUser=="null"){}getData();$("#div1 span").text(loginUser);$("#btn").click(function(){if(!$("input[type='file']").val()){alert("图片至少上传一张");return false;}$("input[name='userName']").val(loginUser);$("input[name='time']").val(getTime());$("form").submit();});function getData(){$.post("../admin/doShowImg.php",function(data){var arr = data.split("<=>");arr.pop();for(var i=0; i<arr.length; i++){var img = JSON.parse(arr[i]);console.log(img);var html = "<br/><div>发布时间:"+img.time+"<br><br>";for(var j=0; j<img.imgArr.length; j++){html += "<img style='height:100px; ' src='"+img.imgArr[j]+"'/> ";}html += "</div><br><hr>";$("#liuyanban").prepend(html);}});}function getTime(){var dates = new Date();var year = dates.getFullYear();var month = dates.getMonth();var date1 = dates.getDate();var day = dates.getDay();var weeks = ["星期日","星期一","星期二","星期三","星期四","星期五","星期六"];var hours = dates.getHours()<10?"0"+dates.getHours():dates.getHours();var minutes = dates.getMinutes()<10? "0"+dates.getMinutes():dates.getMinutes();var seconds = dates.getSeconds()<10?"0"+dates.getSeconds():dates.getSeconds();return year+"年"+(month+1)+"月"+date1+"日 "+weeks[day]+hours+":"+minutes+":"+seconds;}</script></body> </html>
PHP:
<?phpheader("Content-Type:text/html;charset=utf-8");echo file_get_contents("imgs.txt");
仓库地址:https://gitee.com/vhacker/yunpan
这次更新的内容总的来说不是很大,但我会持续更新的,不断去完善他。大家有啥好的建议欢迎在下边留言~~~








