
搞清楚上面5点,就差不多可以了
什么是闭包:闭包就是里面有一个函数,和被这个函数捕获的一些变量 比如 a b

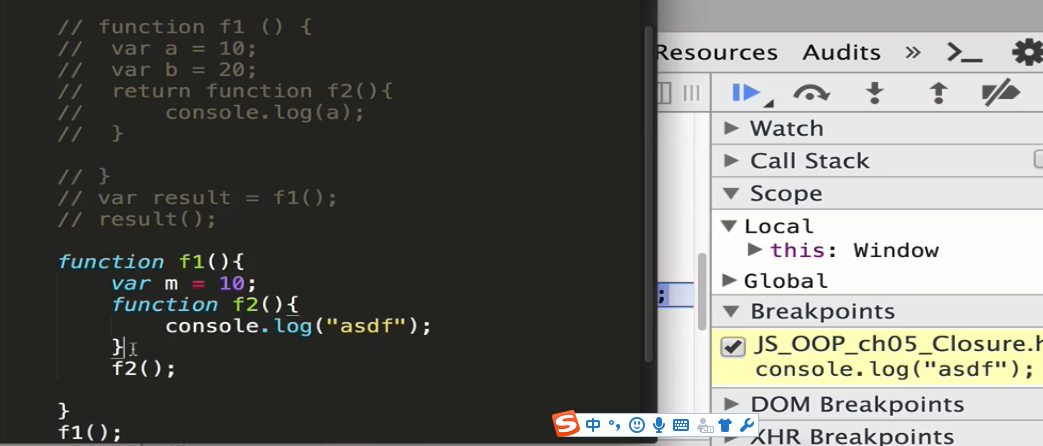
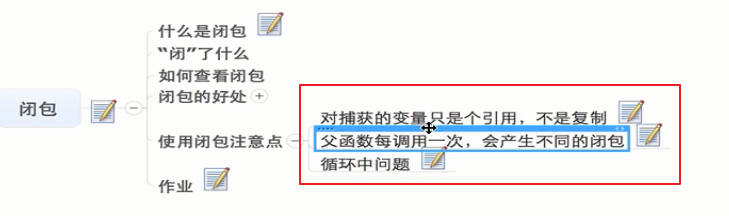
闭包的两种情况:上图是其中一种,一共有两种如下图:

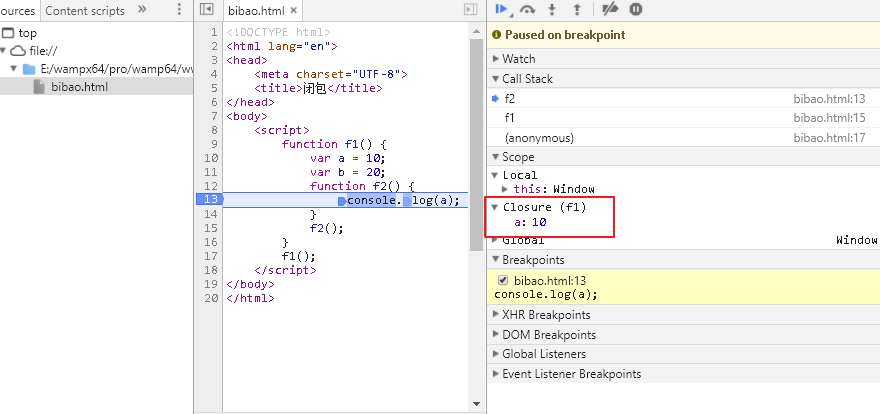
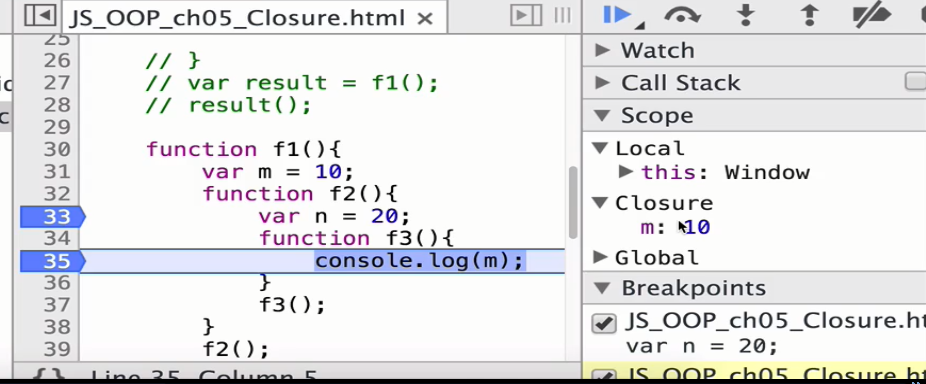
查看闭包:chrome浏览器打断点可以查看到 各个浏览器查看闭包里的内容可能有差别

如果 f2中没使用父里面的变量 则不会产生闭包:

没用父的,用的是父的父 会产生闭包:

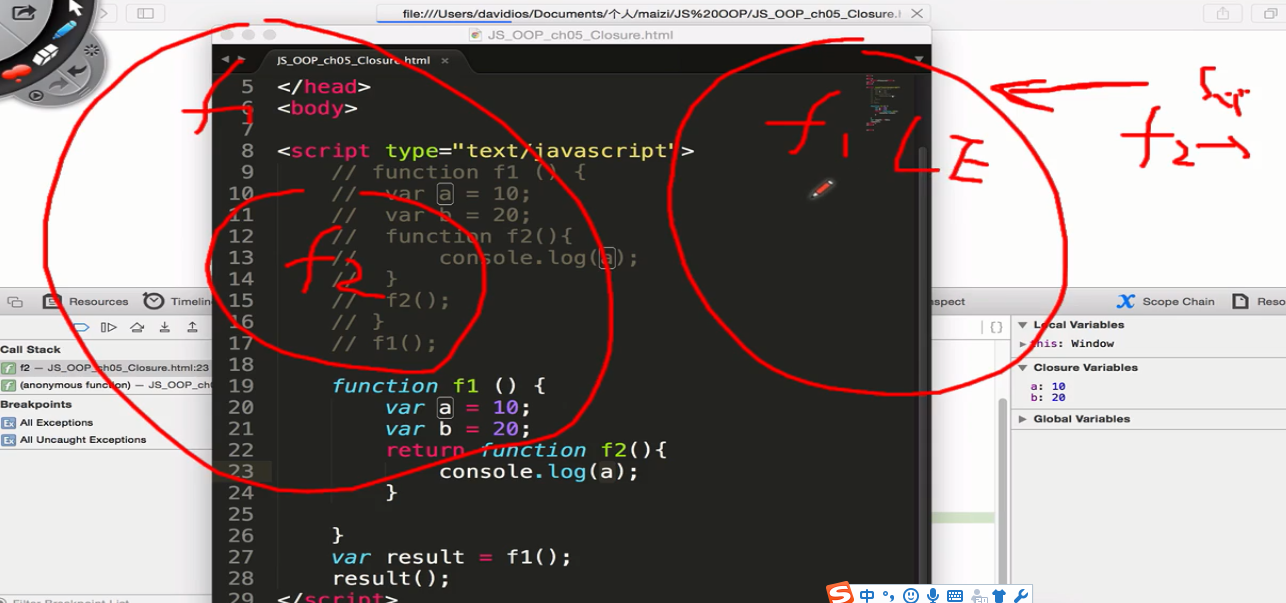
注意f2在外面(return返回 )会产生闭包 不是这样的 ,在f1里面的f2也会产生闭包:

闭包的创建时机:js运行的词法分析阶段(全文扫描js代码)时候就已经产生了,只是没有工具可以看到
闭包的本质:就是形成的一个作用域链:

闭包的好处有以下3点:

减少全局变量:
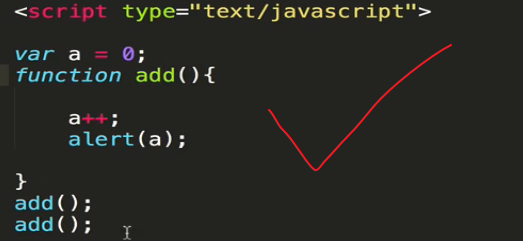
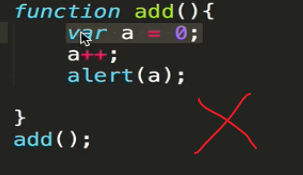
原本通过全局变量解决方案: 右边错误的方式,不能起到每次调用add(),a的值会累计的情况下+1,左边的方式可以达到但是要通过全局变量的方式



闭包可以在不使用全局变量的方式下实现:调用一次后 ,第二次a依然不变 继续累加 保留了上一次a的值

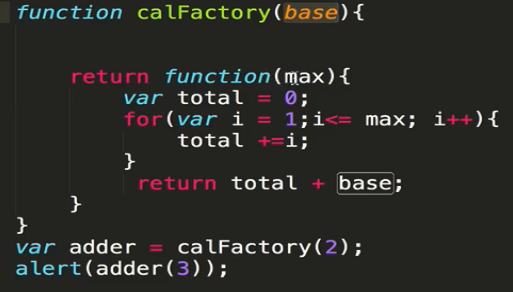
减少传递给函数的参数数量:

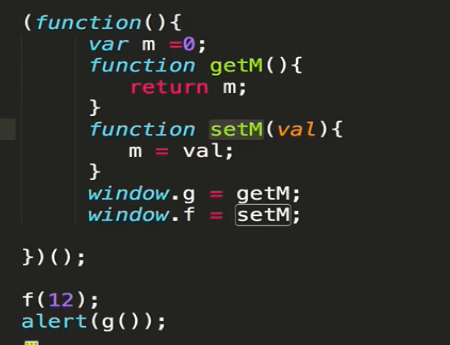
闭包用于封装: 这是一个简单的 封装 后面学了面向对象后 会再优化一下 不会这样把函数公布出去,可能到时候返回一个对象

闭包的原理和注意点:

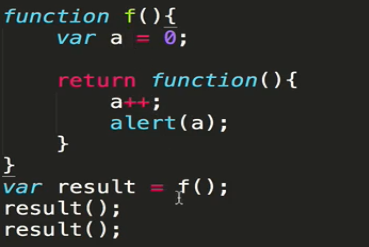
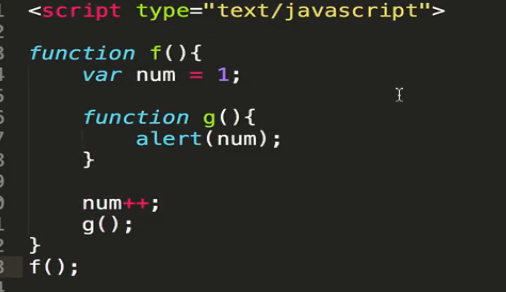
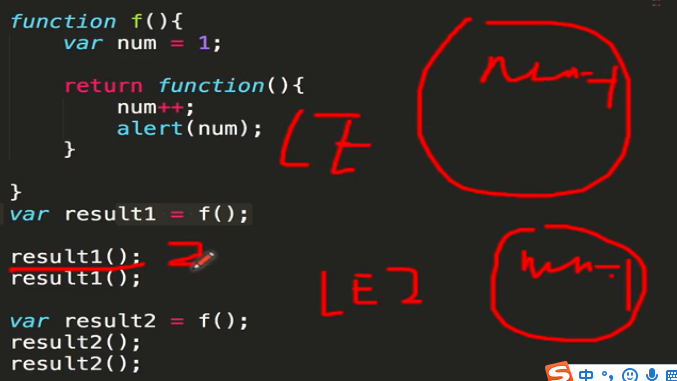
只是个引用,不是复制: 下图的alert结果为2

每调用一次产生不同闭包:

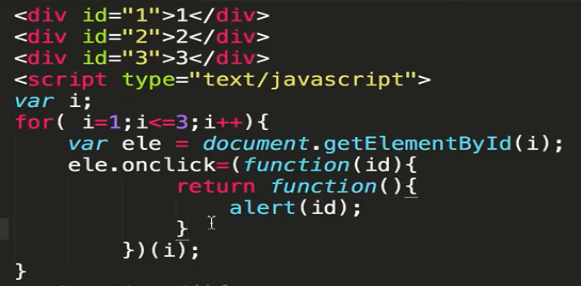
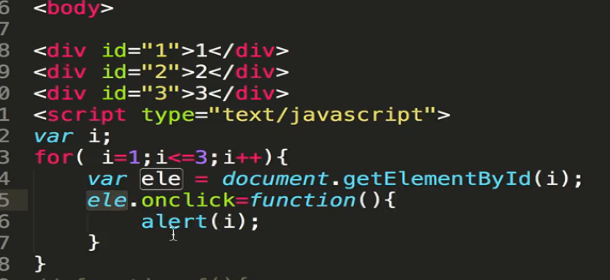
循环中的问题:
问题:

闭包的方式解决这种情况: