您现在的位置是:主页 > news > 金泉网做网站推广/软考十大最靠谱it培训机构
金泉网做网站推广/软考十大最靠谱it培训机构
![]() admin2025/4/23 9:47:47【news】
admin2025/4/23 9:47:47【news】
简介金泉网做网站推广,软考十大最靠谱it培训机构,广告文案生成器,网站开发需要会什么1、先下vuex的包 cnpm install vuex --save 2、在src下新建store仓库,新建index.js 上图红色框是后来我添加的需要用的组件。 3、然后在mian.js中引入store。 4、然后在store下新建modules文件夹。新建我需要使用vuex的地方。文件名和需要使用vuex的文件名一样就…
1、先下vuex的包
cnpm install vuex --save
2、在src下新建store仓库,新建index.js

上图红色框是后来我添加的需要用的组件。
3、然后在mian.js中引入store。

4、然后在store下新建modules文件夹。新建我需要使用vuex的地方。文件名和需要使用vuex的文件名一样就好了


在新建的myProject.js下写state,mutations,actions方法 并申明出去。因为我在功能页面的myProject.vue下我需要拿到保存的是一个数组,就在state中申明一个list数组用来存放从myProject.vue中拿到的数据。
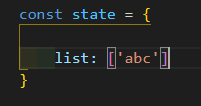
附:如果此时想测试页面中能不能用vuex拿到数据,可以先在list中声明数据 如

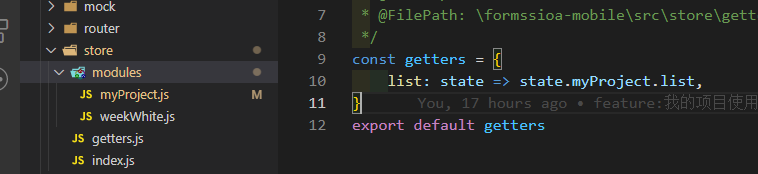
5、然后在store下创建getters.js文件,

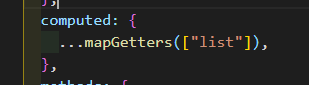
然后在需要传递数据的页面下导入 mapGetters 这个是固定写法

然后在计算属性中定义mapGetters,mapGetters中放入在getters.js中抛出的list。

然后在index.js中在store中进行输出getters,引入我需要的getters和myProject,也就是步骤一中红框的那部分

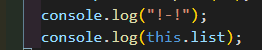
然后在绑定的事件中打印看是否拿到了List

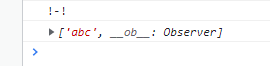
看到页面成功过拿到了我在state中给list写死的数据‘abc’

拿到数据后接下来就好办了。
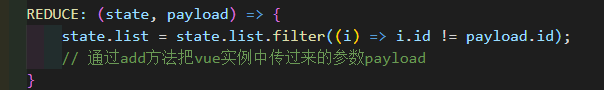
在mutations中定义我需要的逻辑方法(ADD和REDUCE)


通过后台打印点击事件中的值,发现已经实现了。
其中ADD方法中的payload参数就是点击事件中带的…item。
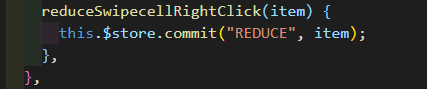
同样,REDUCE方法也是这样