您现在的位置是:主页 > news > 广州产品网站设计/ks数据分析神器
广州产品网站设计/ks数据分析神器
![]() admin2025/4/23 9:43:45【news】
admin2025/4/23 9:43:45【news】
简介广州产品网站设计,ks数据分析神器,李笑来做的一个网站,聊城做网站的公司策划文章目录数据排序表格分页小结数据排序 1、为表格设置排序情况变化的监听事件,修改表格数据源为排序后的数据 <!-- 表格区 --> <el-table :data"sortedData" sort-change"sortChange"> ... </el-table>data () {return {..…
广州产品网站设计,ks数据分析神器,李笑来做的一个网站,聊城做网站的公司策划文章目录数据排序表格分页小结数据排序
1、为表格设置排序情况变化的监听事件,修改表格数据源为排序后的数据
<!-- 表格区 -->
<el-table :data"sortedData" sort-change"sortChange">
...
</el-table>data () {return {..…
文章目录
- 数据排序
- 表格分页
- 小结
数据排序
1、为表格设置排序情况变化的监听事件,修改表格数据源为排序后的数据
<!-- 表格区 -->
<el-table :data="sortedData" @sort-change="sortChange">
...
</el-table>
data () {return {...sortProp: '', // 新增sortOrder: '' // 新增}},methods: {...sortChange (column) { // 新增this.sortProp = column.propthis.sortOrder = column.order}}
2、为排序的列设置排序方法为自定义(由于后续需要分页,必须设置为自定义)
<el-table-column label="学习书籍" prop="name" sortable="custom"></el-table-column><el-table-column label="作者" prop="author" sortable="custom"><template slot-scope="scope">{{ scope.row.author.join(',') }}</template></el-table-column><el-table-column label="学习计划状态" prop="status" sortable="custom"><template slot-scope="scope"><el-tag :type="statusColors[scope.row.status ]">{{ statuses[scope.row.status ]}}</el-tag></template></el-table-column><el-table-column label="学习完成时间" prop="completeDate" sortable="custom"><template slot-scope="scope">{{ new Date(scope.row.completeDate).toLocaleString()}}</template></el-table-column>
3、添加计算属性sortedData实现排序
computed: {filtedData () {return this.data.filter((item) => {var reg = new RegExp(this.searchStr, 'i')return !this.searchStr || reg.test(item.name) || reg.test(item.author.join(' '))}).filter((item) => {return this.filterType === '' || item.status === this.filterType}).filter((item) => {return !this.filterDates || (this.filterDates[0] <= new Date(item.completeDate) && this.filterDates[1] >= new Date(item.completeDate))})},sortedData () {if (!this.sortOrder || !this.sortProp || !this.filtedData || !this.filtedData.length) return this.filtedDatavar reverse = this.sortOrder === 'descending' ? -1 : 1switch (typeof this.filtedData[0][this.sortProp]) {case 'number':return this.filtedData.sort((a, b) => {return reverse * (a[this.sortProp] - b[this.sortProp])})case 'string':if (JSON.stringify(new Date(this.filtedData[0][this.sortProp])) !== 'null') {return this.filtedData.sort((a, b) => {return reverse * (new Date(a[this.sortProp] - new Date(b[this.sortProp])))})} else {return this.filtedData.sort((a, b) => {var cmp = 0if (a[this.sortProp] > b[this.sortProp]) cmp = 1else if (a[this.sortProp] < b[this.sortProp]) cmp = -1return reverse * cmp})}}}}
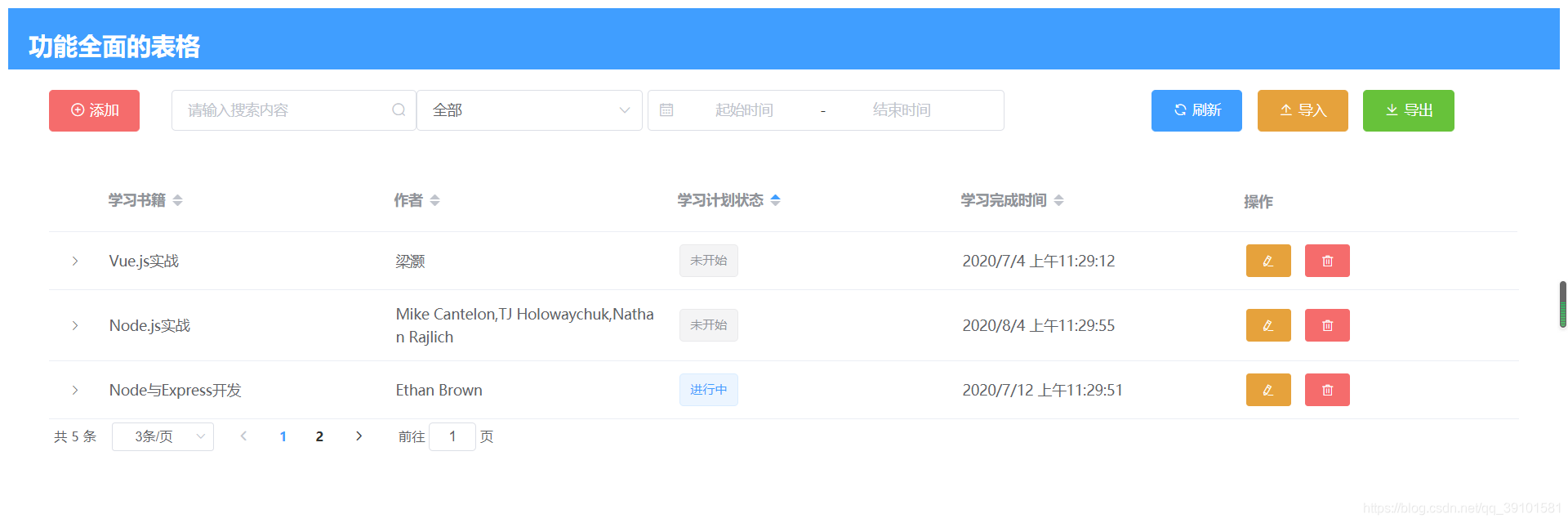
4、排序效果如下

表格分页
5、创建分页工具条,需要设置的属性较多,依次为数据总条数,当前页,每页显示条数,可选择的每页显示条数,显示内容,每页显示条数改变事件,当前页改变事件
<el-pagination :total="total" :current-page="currentPage" :page-size="currentPageSize" :page-sizes="[3, 5]"layout="total, sizes, prev, pager, next, jumper"@size-change="pageSizeChange" @current-change="pageChange">
</el-pagination>
6、表格数据源修改为计算属性pagedData
<el-table :data="pagedData" @sort-change="sortChange">
...
</el-table>
7、新增当前页和每页显示条数属性和其变化时的事件方法
data() {return {//...currentPage: 1,currentPageSize: 3}
},
methods: {//...pageSizeChange(size) {this.currentPageSize = size},pageChange(page) {this.currentPage = page}
},
8、新增计算属性
computed: {...total() {return this.filtedData.length},pagedData() {return this.sortedData.slice((this.currentPage - 1) * this.currentPageSize, this.currentPage * this.currentPageSize)}
}
9、分页效果如下

小结
目前已经实现了数据“增删改查”中的查询功能,下个阶段将实现新增数据的功能








