您现在的位置是:主页 > news > 做图客网站/新网站排名优化怎么做
做图客网站/新网站排名优化怎么做
![]() admin2025/4/23 1:44:17【news】
admin2025/4/23 1:44:17【news】
简介做图客网站,新网站排名优化怎么做,网站迁移 域名设置,音乐网站开发与需求Flask-WTF遇到的坑在使用Flask-WTF的时候,使用qucik_form()快速生成表单的确是很爽,但是生成的表单的样式并不是想要的,这个时候就不能使用qucik_form()了。PS:目前还不是很熟悉Flask-WTF的验证表单的原理,比如Require…
Flask-WTF遇到的坑
在使用Flask-WTF的时候,使用qucik_form()快速生成表单的确是很爽,但是生成的表单的样式并不是想要的,这个时候就不能使用qucik_form()了。
PS:目前还不是很熟悉Flask-WTF的验证表单的原理,比如Require()验证应该是用JS,EqualTo这种就是放在后端处理的。有时间了需要好好读一读官方文档。
在froms.py中定义了如下的Register表单:
class RegisterForm(Form):
"""注册表单"""
username = StringField(u'昵称', validators=[Required()])
email = StringField(u'邮箱', validators=[Required(), Email()])
password = PasswordField(u'密码', validators=[Required(), Length(6, 12, message=u'密码长度在6到12为')])
password1 = PasswordField(u'确认密码', validators=[Required(), Length(6, 12, message=u'密码长度在6到12为'), EqualTo('password', message=u'密码必须一致')])
verification_code = StringField(u'验证码', validators=[Required(), Length(4, 4, message=u'填写4位验证码')])
submit = SubmitField(u'注册')
在verification_code字段中,需要加载验证码图片,此时在模板中使用qucik_form()就很难处理了。
此时就需要手动控制表单的生成。
自定义生成表单
在模板中,手动渲染很麻烦:
{{ form.hidden_tag() }}
{{ form.username.label(class="control-label") | safe }}
{{ form.username(class="form-control", required=True) }}
{{ form.email.label(class="control-label") | safe }}
{{ form.email(class="form-control", required=True) }}
{% if form.errors.password %}
{{ form.password.label(class="control-label") | safe }}
{{ form.password(class="form-control", required=True) }}
{% for error in form.errors.password %}
{{ error }}
{% endfor %}
{% else %}
{{ form.password.label(class="control-label") | safe }}
{{ form.password(class="form-control", required=True) }}
{% endif %}
{% if form.errors.password1 %}
{{ form.password1.label(class="control-label") | safe }}
{{ form.password1(class="form-control", required=True) }}
{% for error in form.errors.password1 %}
{{ error }}
{% endfor %}
{% else %}
{{ form.password1.label(class="control-label") | safe }}
{{ form.password1(class="form-control", required=True) }}
{% endif %}
{% if form.errors.verification_code %}
{{ form.verification_code.label(class="control-label") | safe }}
{{ form.verification_code(class="form-control", required=True) }}
{% for error in form.errors.verification_code %}
{{ error }}
{% endfor %}
{% else %}
{{ form.verification_code.label(class="control-label") | safe }}
{{ form.verification_code(class="form-control", required=True) }}
{% endif %}
{{ form.submit(class="btn btn-info submit") }}
已有账号?登录
下面是在编写以上代码时遇到的坑:
在模板中需要处理form.errors。如果表单验证失败,失败的消息保存在form.errors中。
如果表单验证错误,没有处理`form.errors`的话前端就不会有任何提示,给人造成的错觉就是`validate_on_submit`方法没有执行。
不要忘记form.hidden_tag()。这个是加载并隐藏csrf_token。没有csrf_token,一般会报错。
没有银弹
上面的代码只实现了非空验证、密码是否相等验证、密码长度验证等功能,不知道不用Flask-WTF改用HTML + JS实现是不是代码量差不多。
生成验证码
生成验证码使用PIL来生成图片。廖雪峰有介绍如何生成验证码图片PIL-廖雪峰
在views.py中处理表单
处理表单的逻辑:
每次有请求后,就调用generate_verification_code()返回一个验证码图片的url和验证码文本,然后将验证码保存在session中。
每次验证表单后,验证表单中输入的验证码时候和session中的一致
按条件返回模板
代码如下:
@user.route('/register', methods=['GET', 'POST'])
def register():
form = RegisterForm()
if form.validate_on_submit():
username = form.username.data
print username
if get_user(username):
print '账号已被注册'
flash(u'账号已被注册')
code_img, code_text = generate_verification_code()
session['code_text'] = code_text
return render_template('user/register.html', form=form, code_img=code_img)
if 'code_text' in session and session['code_text'] != form.verification_code.data:
code_img, code_text = generate_verification_code()
session['code_text'] = code_text
return render_template('user/register.html', form=form, code_img=code_img)
email = form.email.data
password = form.password.data
user = User(username=username, password=password, email=email)
try:
db.session.add(user)
db.session.commit()
return redirect(url_for('.index'))
except:
print traceback.print_exc()
db.session.rollback()
flash(u'注册失败')
code_img, code_text = generate_verification_code()
session['code_text'] = code_text
return render_template('user/register.html', form=form, code_img=code_img)
code_img, code_text = generate_verification_code()
session['code_text'] = code_text
return render_template('user/register.html', form=form, code_img=code_img)
将验证码保存在图片中不是一个号办法,目前也没有想到如何保存。
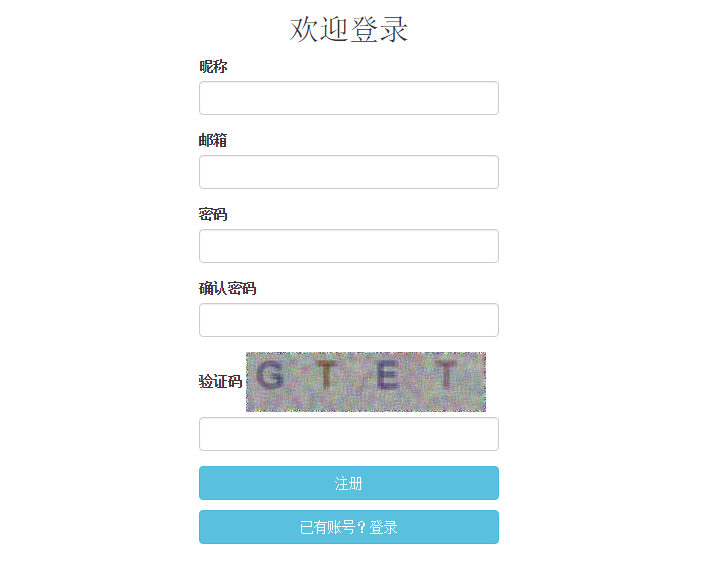
最终结果