2019独角兽企业重金招聘Python工程师标准>>> 
下载Stimulsoft Reports PHP最新版本
此示例显示如何在页面上显示HTML报表设计器并加载报表模板以进行编辑。首先,您需要将JavaScript库和CSS样式添加到Web页面。例如,创建 designer.php文件并添加指向所有必需文件的链接:
<!DOCTYPE html>
<html>
<head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /><title>Stimulsoft Reports.PHP - JS Report Designer</title><!-- Report Office2013 style --><link href="css/stimulsoft.viewer.office2013.css" rel="stylesheet"><link href="css/stimulsoft.designer.office2013.lightgray.teal.css" rel="stylesheet"><!-- Stimusloft Reports.JS --><script src="scripts/stimulsoft.reports.js" type="text/javascript"></script><script src="scripts/stimulsoft.viewer.js" type="text/javascript"></script><script src="scripts/stimulsoft.designer.js" type="text/javascript"></script>
</head>
<body><div id="designerContent"></div>
</body>
</html>要将Designer与PHP服务器端进行通信,需要一些功能。要将它们添加到Web页面,只需在
部分中调用StiHelper :: initialize()静态PHP函数即可。此函数可以在helper.php文件中找到,因此将此文件导入添加到Web页面的顶部:
<?php
require_once 'stimulsoft/helper.php';
?>...<?php StiHelper::initialize(); ?>使用以下JavaScript代码使用Designer选项创建对象并设置所需的值。例如,默认情况下以全屏模式显示Designer。接下来,创建一个Designer对象,并将选项传递给它。所述designer.renderHtml()方法呈现设计器内容转换成指定的HTML元素:
var options = new Stimulsoft.Designer.StiDesignerOptions();
options.appearance.fullScreenMode = true;var designer = new Stimulsoft.Designer.StiDesigner(options, "StiDesigner", false);
designer.renderHtml("designerContent");要加载报表模板并将其分配给Designer,您可以使用以下JavaScript代码:
var report = new Stimulsoft.Report.StiReport();
report.loadFile("reports/SimpleList.mrt");
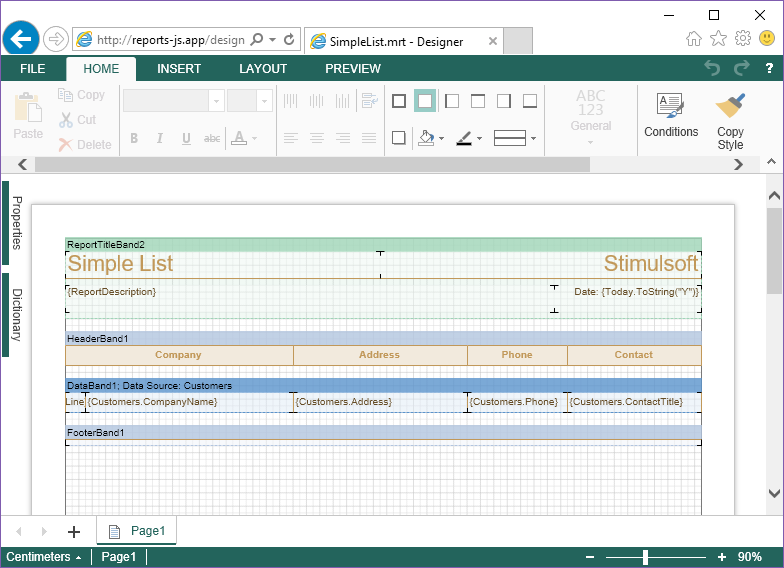
designer.report = report;下面的屏幕截图中,您可以看到示例代码的结果。

下载示例








