您现在的位置是:主页 > news > 建设银行企业网站银行/seo外包
建设银行企业网站银行/seo外包
![]() admin2025/4/20 23:50:46【news】
admin2025/4/20 23:50:46【news】
简介建设银行企业网站银行,seo外包,深圳网站建设公司jm3q,给网站加个地图的代码微信小程序顶部白边变透明后依旧显示返回按钮和顶部标题名称 ⭕️ 实现效果: 正文 1⃣️ 官方并没有提供相关的api 2⃣️ 本文实现的效果能响应式的适配任何机型(安卓苹果通用) 3⃣️ 先得去iconfont下载一个返回按钮的图标 ⭕️ 步骤一…
建设银行企业网站银行,seo外包,深圳网站建设公司jm3q,给网站加个地图的代码微信小程序顶部白边变透明后依旧显示返回按钮和顶部标题名称
⭕️ 实现效果: 正文
1⃣️ 官方并没有提供相关的api
2⃣️ 本文实现的效果能响应式的适配任何机型(安卓苹果通用)
3⃣️ 先得去iconfont下载一个返回按钮的图标
⭕️ 步骤一…
微信小程序顶部白边变透明后依旧显示返回按钮和顶部标题名称
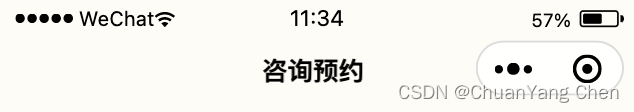
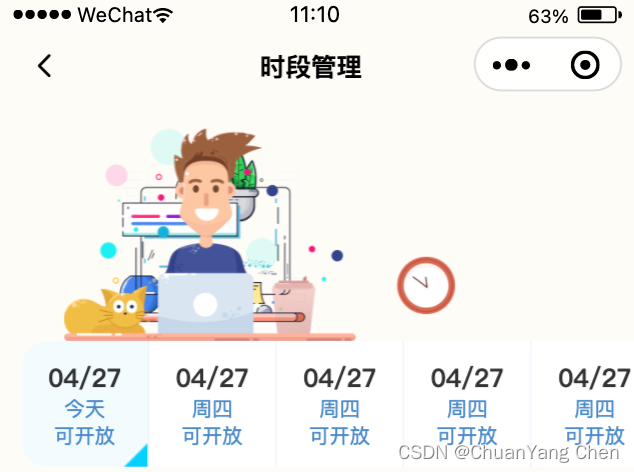
⭕️ 实现效果:

正文
1⃣️ 官方并没有提供相关的api
2⃣️ 本文实现的效果能响应式的适配任何机型(安卓苹果通用)
3⃣️ 先得去iconfont下载一个返回按钮的图标
⭕️ 步骤一
在app.js里面写入以下代码:
// app.js
App({onLaunch() {// 获取系统关键数据wx.getSystemInfo({success: (res) => {// 响应式获取微信顶部状态栏高度this.globalData.statusBarHeight = res.statusBarHeight}})}
})
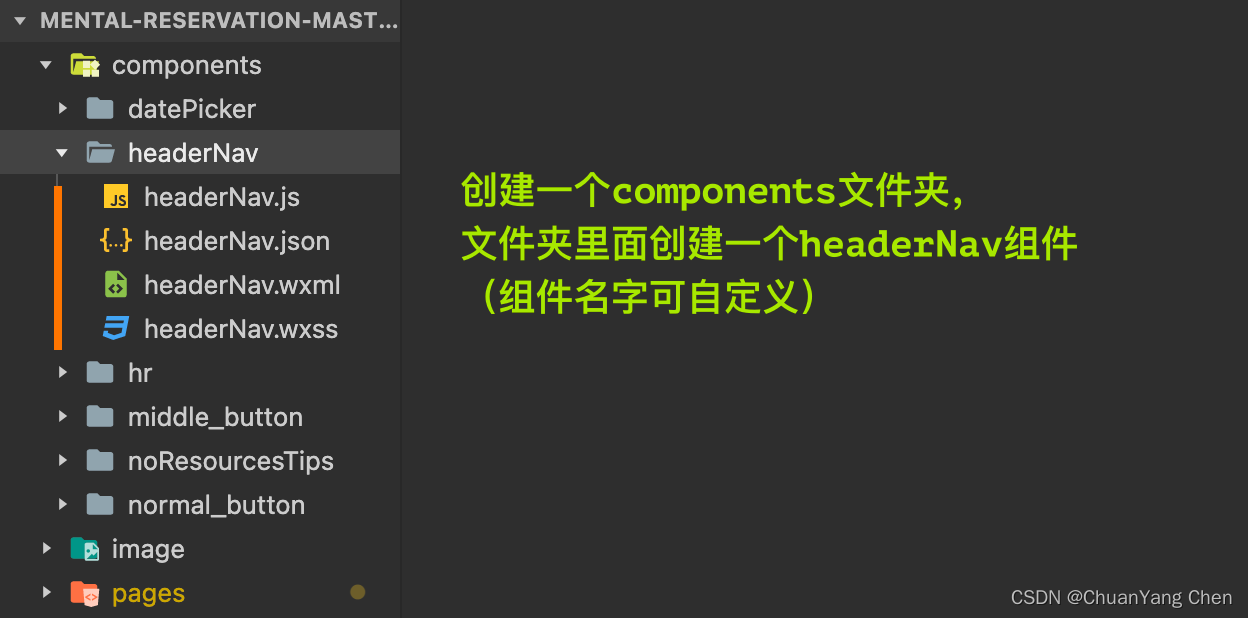
⭕️ 步骤二

复制以下代码黏贴到对应的文件中:
headerNav.wxml
<view class="headerNav" style="margin-top:{{height*2+20}}rpx"><image src="「返回按钮」图标的链接" class="navBackImg" bindtap="navigateBackPage" style="visibility: {{showNavBackBtn?'unset':'hidden'}}"></image><view class="navTitle">{{text}}</view>
</view>
headerNav.js
Component({/*** Component properties*/properties: {text: String,showNavBackBtn:{type:Boolean,value:true}},/*** Component initial data*/data: {height: ''},attached: function () {// 响应式定义导航栏的高度this.setData({height: getApp().globalData.statusBarHeight})},/*** Component methods*/methods: {navigateBackPage: function () {wx.navigateBack({delta: 1,})},}
})
headerNav.wxss
.navBackImg {width: 45rpx;height: 45rpx;margin-left: 40rpx;
}.headerNav {display: flex;align-items: center;
}.navTitle {font-family: 'Arial';font-style: normal;font-weight: 700;font-size: 30rpx;line-height: 34rpx;color: #000000;width: 100%;/* margin-right是根据左侧返回图标和返回图标margin-left的计算值,为了可以让导航标题配合flex布局在任何页面中居中 */margin-right: 85rpx;display: flex;justify-content: center;
}
headerNav.json
{"component": true,"usingComponents": {}
}
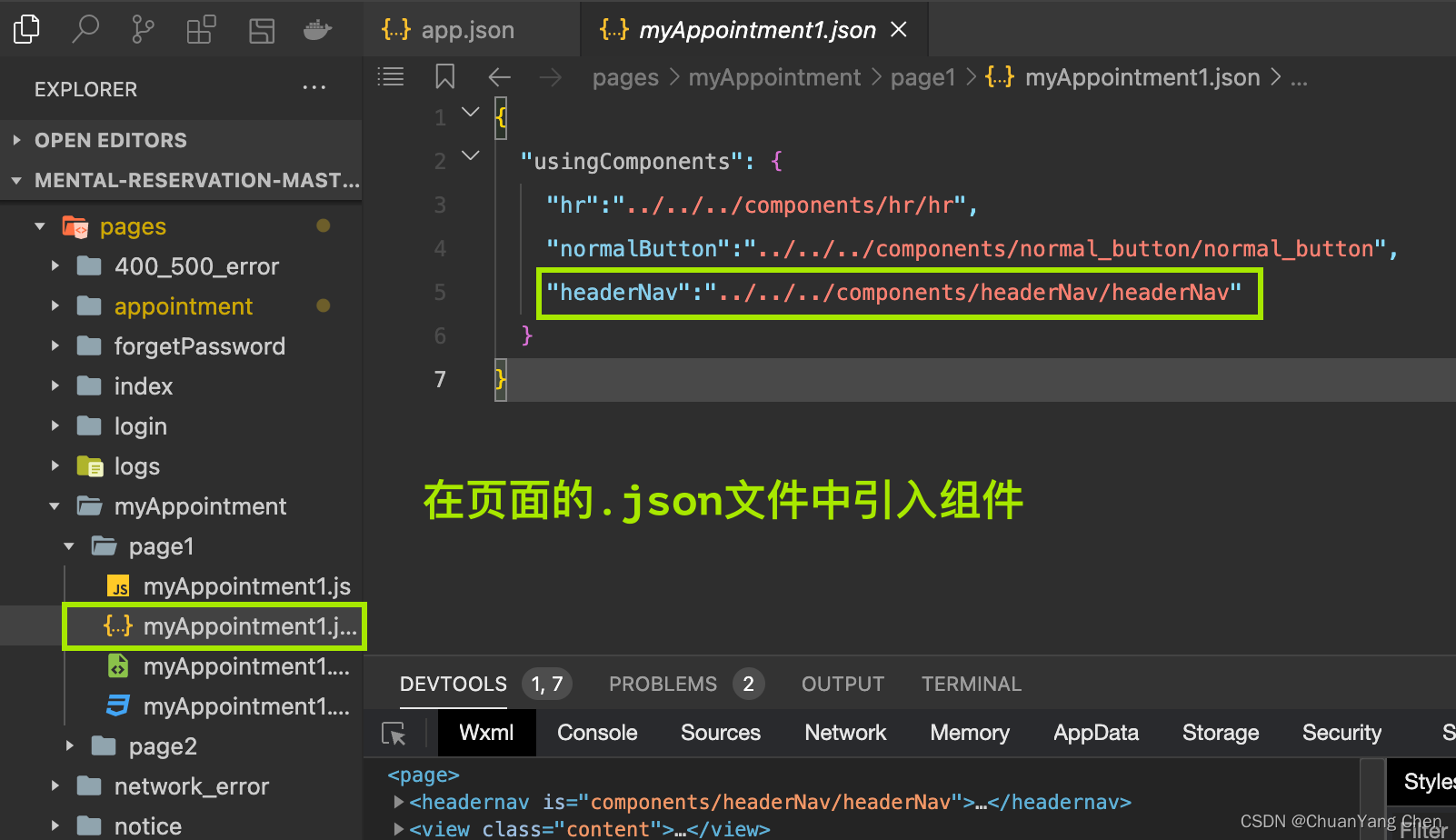
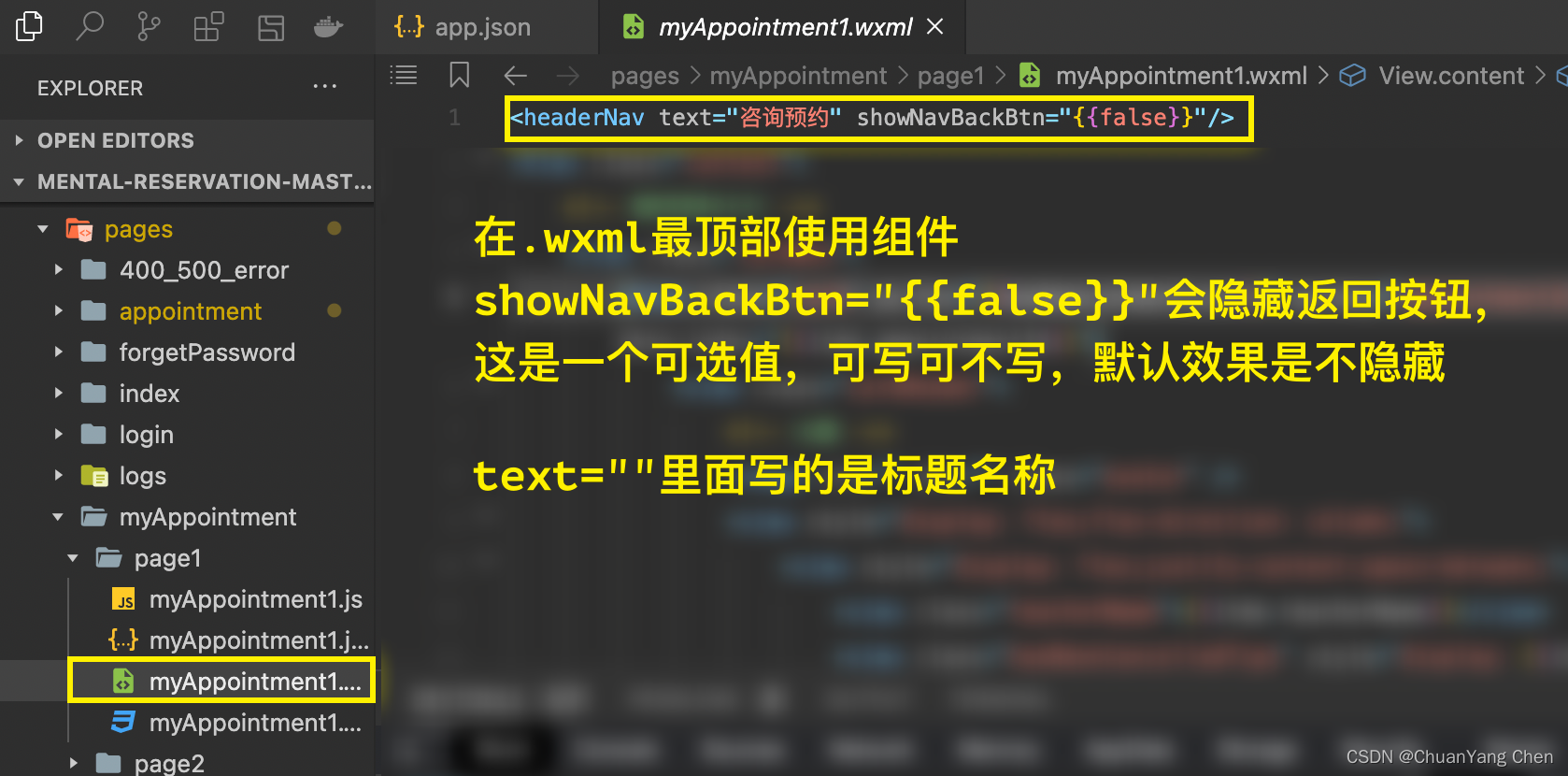
⭕️ 步骤三:使用组件
1⃣️ 引入组件

2⃣️ 使用组件

效果: