您现在的位置是:主页 > news > 毛坯房最便宜装修方法/周口seo
毛坯房最便宜装修方法/周口seo
![]() admin2025/4/20 14:38:59【news】
admin2025/4/20 14:38:59【news】
简介毛坯房最便宜装修方法,周口seo,长安外贸网站建设,唐山哪个公司可以建网站介绍 Container,中文名,容器。 容器控件,包含一个子Widget,同时自身具备如alignment,padding等基础属性,方便布局过程中摆放child。 类结构 构造方法 属性值 child new Container(child: new Text(&qu…
介绍
Container,中文名,容器。
容器控件,包含一个子Widget,同时自身具备如alignment,padding等基础属性,方便布局过程中摆放child。
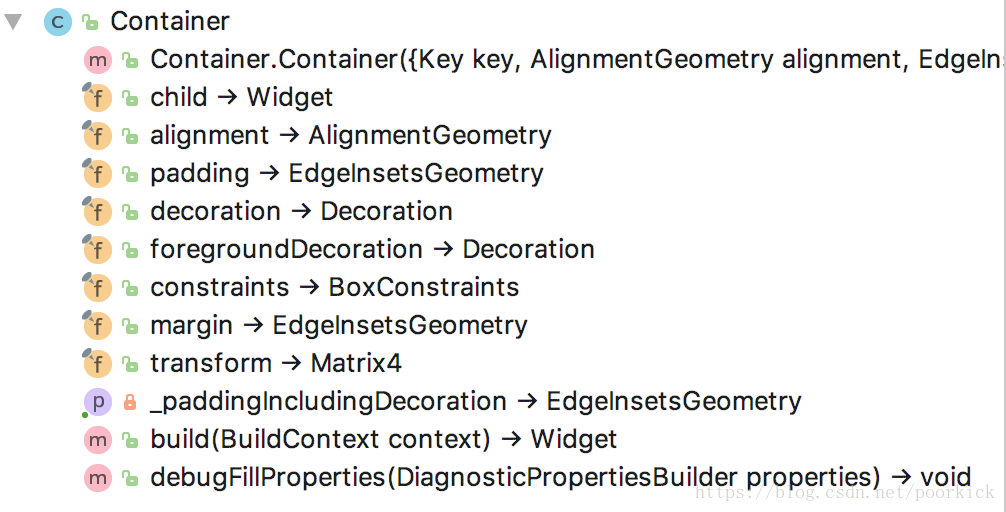
类结构
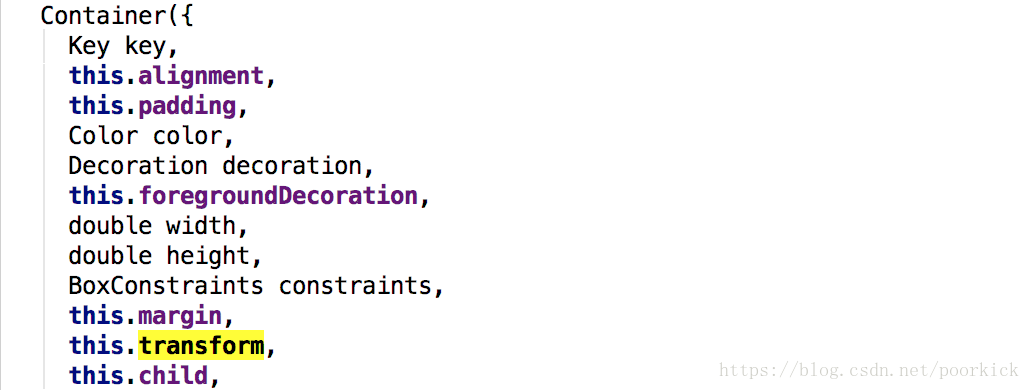
构造方法
属性值
child
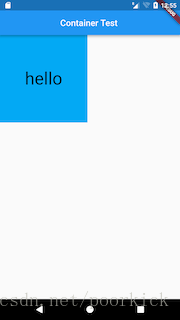
new Container(child: new Text("hello", style: new TextStyle(fontSize: 40.0),),
));具体效果就是显示一个简单的hello咯!
alignment
new Container(child: new Text("hello", style: new TextStyle(fontSize: 40.0),),alignment: Alignment.center,
));具体效果就是显示一个居中的hello咯!注意,这里的对齐方式指的是Container内child的对齐方式,并不是Container在其父Widget中的对齐方式。
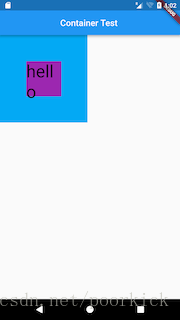
padding & color & width & height
new Container(child: new Container(color: Colors.purple,child: new Text("hello", style: new TextStyle(fontSize: 40.0)),),alignment: Alignment.center,color: Colors.lightBlue,width: 200.0,height: 200.0,padding: const EdgeInsets.all(60.0),));给Container添加一个子Container,设置成不同的颜色,突显padding的效果。设置padding为60.0。可以看到文字换行了,显然是显示区域受padding影响。
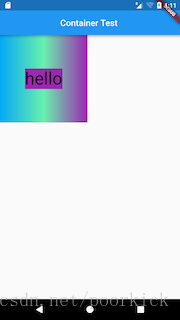
decoration
Container的背景
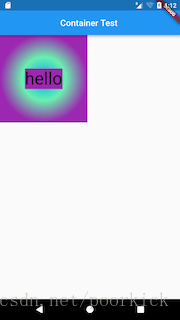
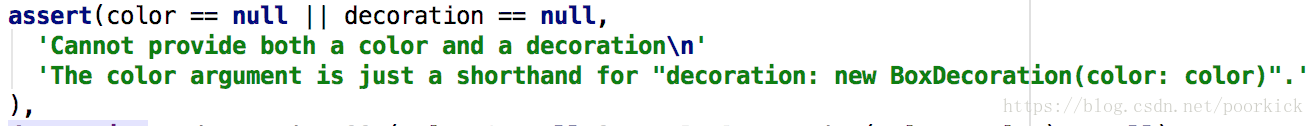
new Container(child: new Container(color: Colors.purple,child: new Text("hello", style: new TextStyle(fontSize: 40.0)),),alignment: Alignment.center,width: 200.0,height: 200.0,decoration: new BoxDecoration(gradient: const LinearGradient(colors: [Colors.lightBlue, Colors.greenAccent,Colors.purple])),));如上使用到BoxDecoration这个类,可绘制颜色,图片,边框,渐变等等效果。这里只是单纯的添加一个渐变色背景。需要注意一下,属性decoration和color无法共存,因为代码中如是写到

意思就是color属性其实可以简单的通过BoxDecoration实现,你就别再用color属性了。

我们再来个圆形渐变色的效果
foregroundDecoration
Container的前景
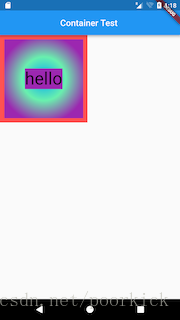
new Container(child: new Container(color: Colors.purple,child: new Text("hello", style: new TextStyle(fontSize: 40.0)),),alignment: Alignment.center,width: 200.0,height: 200.0,decoration: new BoxDecoration(gradient: const RadialGradient(colors: [Colors.lightBlue, Colors.greenAccent, Colors.purple])),foregroundDecoration: new BoxDecoration(border: new Border.all(color: Colors.redAccent, width: 10.0, style: BorderStyle.solid),),
));如上,我们给Container加上一个边框,因为前景是在child之后绘制的,如果使用不当,会将child给覆盖掉,这个是需要注意的!
margin
这个概念很好理解
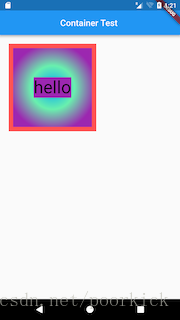
new Container(child: new Container(color: Colors.purple,child: new Text("hello", style: new TextStyle(fontSize: 40.0)),),alignment: Alignment.center,width: 200.0,height: 200.0,decoration: new BoxDecoration(gradient: const RadialGradient(colors: [Colors.lightBlue, Colors.greenAccent, Colors.purple])),foregroundDecoration: new BoxDecoration(border: new Border.all(color: Colors.redAccent, width: 10.0, style: BorderStyle.solid),),margin: const EdgeInsets.all(20.0),
));直接看图,看看左和上的缝隙即可
constraints
对Container进行布局约束
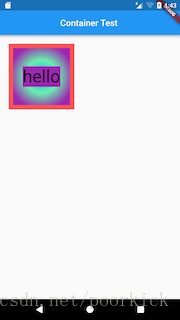
new Container(child: new Container(color: Colors.purple,child: new Text("hello", style: new TextStyle(fontSize: 40.0)),),alignment: Alignment.center,width: 200.0,height:200.0,decoration: new BoxDecoration(gradient: const RadialGradient(colors: [Colors.lightBlue, Colors.greenAccent, Colors.purple])),foregroundDecoration: new BoxDecoration(border: new Border.all(color: Colors.redAccent,width: 10.0,style: BorderStyle.solid),),margin: const EdgeInsets.all(20.0),constraints: new BoxConstraints.loose(new Size(150.0, 150.0)),
));使用new BoxConstraints.loose(new Size(150.0, 150.0))对Container进行布局约束,宽高不得超过150,即使我们之前设置的宽高是200,也无效。如下图,与上一张图做一下对比。
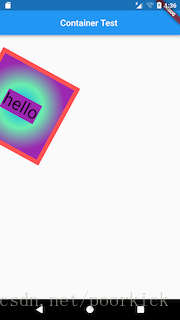
transform
Container矩阵变换
new Container(child: new Container(color: Colors.purple,child: new Text("hello", style: new TextStyle(fontSize: 40.0)),),alignment: Alignment.center,width: 200.0,height: 200.0,decoration: new BoxDecoration(gradient: const RadialGradient(colors: [Colors.lightBlue, Colors.greenAccent, Colors.purple])),foregroundDecoration: new BoxDecoration(border: new Border.all(color: Colors.redAccent,width: 10.0,style: BorderStyle.solid),),margin: const EdgeInsets.all(20.0),transform: new Matrix4.rotationZ(0.5)
));沿着Z轴随意旋转一个角度