

TreeView导航控件用站点地图(web.sitemap)和Xml(xmlFile.xml)来绑定,很简单,也很实用。但,如果要实现增加,删除,修改,查询等操作,还需要动态生成,这在后台管理系统中经常会用到。
本文讲解的是一个三层架构中从SQL Server数据库中获得的Ilist接口数据,动态生成TreeView的一个实例。为演示方便,这个数据我们用程序生成,想关的辅助代码尽可能地进行了简化。
一、准备工作
1、 App_Code中添加类FileInfo.cs,代码如下:
public class FileInfo
{private int id;private string name;private int parentid;public int Id{set { id = value; }get { return id; }}public string Name{set { name = value; }get { return name; }}public int ParentId{set { parentid = value; }get { return parentid; }}
}
1、 右击网站Web→添加→Web窗体→Step1.aspx,Step1.aspx.cs中代码如下:
using System;
using System.Collections.Generic;public partial class Step1 : System.Web.UI.Page
{IList<FileInfo> files=new List<FileInfo>();protected void Page_Load(object sender, EventArgs e){PrepareData();repIList.DataSource = files;repIList.DataBind();}//准备填充TreeView控件的IList接口数据void PrepareData(){for (int i = 0; i < 10; i++){FileInfo fileinfo = new FileInfo();files.Add(fileinfo);}files[0].Id = 4; files[0].Name = "a1"; files[0].ParentId = 0;files[1].Id = 5; files[1].Name = "a2"; files[1].ParentId = 0;files[2].Id = 6; files[2].Name = "a3"; files[2].ParentId = 0;files[3].Id = 7; files[3].Name = "a11"; files[3].ParentId = 4;files[4].Id = 8; files[4].Name = "a12"; files[4].ParentId = 4;files[5].Id = 9; files[5].Name = "a21"; files[5].ParentId = 5;files[6].Id = 10; files[6].Name = "a31"; files[6].ParentId = 6;files[7].Id = 11; files[7].Name = "a32"; files[7].ParentId = 6;files[8].Id = 12; files[8].Name = "a321"; files[8].ParentId = 11;files[9].Id = 13; files[9].Name = "a322"; files[9].ParentId = 11;}
}
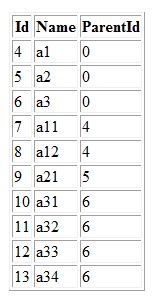
1、 Step1.aspx中添加Repeater控件,显示Ilist接口的数据files,为节省篇幅,代码略,数据显示效果如图示:

二、显示一级数据项,也就是ParentId为0的数据
1、 新建Step2.aspx;
2、 Step2.aspx中添加TreeView控件,代码如下:
<div><asp:TreeView ID="tvFile" runat="server"></asp:TreeView>
</div>
3、 Step2.aspx.cs中,完整代码如下:
using System;
using System.Collections.Generic;
using System.Web.UI.WebControls;public partial class Step2 : System.Web.UI.Page
{IList<FileInfo> files=new List<FileInfo>();protected void Page_Load(object sender, EventArgs e){PrepareData();FillTreeView(null, 0);}void FillTreeView(TreeNode node, int parentid){IList<FileInfo> listTemp = ListFilter(parentid);foreach (FileInfo model in listTemp){TreeNode nodeTemp = new TreeNode();nodeTemp.Text = model.Name;nodeTemp.Value = model.Id.ToString();tvFile.Nodes.Add(nodeTemp);}}//获取指定ParentId的数据List<FileInfo> ListFilter(int parentid){List<FileInfo> listTemp = new List<FileInfo>();foreach (FileInfo model in files)if (model.ParentId == parentid)listTemp.Add(model);return listTemp;}//准备填充TreeView控件的IList接口数据void PrepareData(){for (int i = 0; i < 10; i++){FileInfo fileinfo = new FileInfo();files.Add(fileinfo);}files[0].Id = 4; files[0].Name = "a1"; files[0].ParentId = 0;files[1].Id = 5; files[1].Name = "a2"; files[1].ParentId = 0;files[2].Id = 6; files[2].Name = "a3"; files[2].ParentId = 0;files[3].Id = 7; files[3].Name = "a11"; files[3].ParentId = 4;files[4].Id = 8; files[4].Name = "a12"; files[4].ParentId = 4;files[5].Id = 9; files[5].Name = "a21"; files[5].ParentId = 5;files[6].Id = 10; files[6].Name = "a31"; files[6].ParentId = 6;files[7].Id = 11; files[7].Name = "a32"; files[7].ParentId = 6;files[8].Id = 12; files[8].Name = "a321"; files[8].ParentId = 11;files[9].Id = 13; files[9].Name = "a322"; files[9].ParentId = 11;}
}
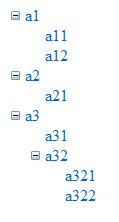
4. 右击Step2.aspx,在浏览器中查看运行结果,如图所示:

二、显示二级数据项
显示二级数据项,也就是在显示一级数据项的时候,循环中,每添加一项,都把父节点ParentId为该数据项的Id的数据项也添加到该数据项的子节点中。
1、 复制粘贴Step2.aspx,重命名为Step3.aspx,修改Step3.aspx.cs中的代码,完整代码如下:
using System;
using System.Collections.Generic;
using System.Web.UI.WebControls;public partial class Step3 : System.Web.UI.Page
{IList<FileInfo> files=new List<FileInfo>();protected void Page_Load(object sender, EventArgs e){PrepareData();FillTreeView(null, 0);}void FillTreeView(TreeNode node, int parentid){IList<FileInfo> listTemp = ListFilter(parentid);foreach (FileInfo model in listTemp){TreeNode nodeTemp = new TreeNode();nodeTemp.Text = model.Name;nodeTemp.Value = model.Id.ToString();tvFile.Nodes.Add(nodeTemp);FillTreeView1(nodeTemp, model.Id);}}void FillTreeView1(TreeNode node, int parentid){IList<FileInfo> listTemp = ListFilter(parentid);foreach (FileInfo model in listTemp){TreeNode nodeTemp = new TreeNode();nodeTemp.Text = model.Name;nodeTemp.Value = model.Id.ToString();node.ChildNodes.Add(nodeTemp);}}//获取指定ParentId的数据List<FileInfo> ListFilter(int parentid){List<FileInfo> listTemp = new List<FileInfo>();foreach (FileInfo model in files)if (model.ParentId == parentid)listTemp.Add(model);return listTemp;}//准备填充TreeView控件的IList接口数据void PrepareData(){for (int i = 0; i < 10; i++){FileInfo fileinfo = new FileInfo();files.Add(fileinfo);}files[0].Id = 4; files[0].Name = "a1"; files[0].ParentId = 0;files[1].Id = 5; files[1].Name = "a2"; files[1].ParentId = 0;files[2].Id = 6; files[2].Name = "a3"; files[2].ParentId = 0;files[3].Id = 7; files[3].Name = "a11"; files[3].ParentId = 4;files[4].Id = 8; files[4].Name = "a12"; files[4].ParentId = 4;files[5].Id = 9; files[5].Name = "a21"; files[5].ParentId = 5;files[6].Id = 10; files[6].Name = "a31"; files[6].ParentId = 6;files[7].Id = 11; files[7].Name = "a32"; files[7].ParentId = 6;files[8].Id = 12; files[8].Name = "a321"; files[8].ParentId = 11;files[9].Id = 13; files[9].Name = "a322"; files[9].ParentId = 11;}
}
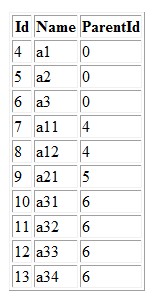
2、 右击Step3.aspx在浏览器中查看运行结果,如图所示:

四、递归填充三级,乃至多级数据项
仔细观查填充一级数据项的函数void FillTreeView(TreeNodenode,int parentid)和填充二级数据项的函数void FillTreeView1(TreeNodenode,int parentid),除了填充的位置代码不同,其它都一样,这时,我们完全不需要单独调用函数FillTreeView1(),而直接进行递归调用,在填充的是一级根数据项,还是二级子数据项上加个判断即可。
1、复制粘贴Step3.aspx,重命名为Step4.aspx,修改Step4.aspx.cs中的代码,完整代码如下:
using System;
using System.Collections.Generic;
using System.Web.UI.WebControls;public partial class Step4 : System.Web.UI.Page
{IList<FileInfo> files=new List<FileInfo>();protected void Page_Load(object sender, EventArgs e){PrepareData();FillTreeView(null, 0);}void FillTreeView(TreeNode node, int parentid){IList<FileInfo> listTemp = ListFilter(parentid);foreach (FileInfo model in listTemp){TreeNode nodeTemp = new TreeNode();nodeTemp.Text = model.Name;nodeTemp.Value = model.Id.ToString();if(parentid==0)tvFile.Nodes.Add(nodeTemp);elsenode.ChildNodes.Add(nodeTemp);FillTreeView(nodeTemp, model.Id);}}//获取指定ParentId的数据List<FileInfo> ListFilter(int parentid){List<FileInfo> listTemp = new List<FileInfo>();foreach (FileInfo model in files)if (model.ParentId == parentid)listTemp.Add(model);return listTemp;}//准备填充TreeView控件的IList接口数据void PrepareData(){for (int i = 0; i < 10; i++){FileInfo fileinfo = new FileInfo();files.Add(fileinfo);}files[0].Id = 4; files[0].Name = "a1"; files[0].ParentId = 0;files[1].Id = 5; files[1].Name = "a2"; files[1].ParentId = 0;files[2].Id = 6; files[2].Name = "a3"; files[2].ParentId = 0;files[3].Id = 7; files[3].Name = "a11"; files[3].ParentId = 4;files[4].Id = 8; files[4].Name = "a12"; files[4].ParentId = 4;files[5].Id = 9; files[5].Name = "a21"; files[5].ParentId = 5;files[6].Id = 10; files[6].Name = "a31"; files[6].ParentId = 6;files[7].Id = 11; files[7].Name = "a32"; files[7].ParentId = 6;files[8].Id = 12; files[8].Name = "a321"; files[8].ParentId = 11;files[9].Id = 13; files[9].Name = "a322"; files[9].ParentId = 11;}
}
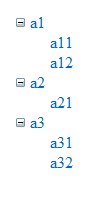
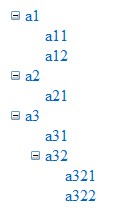
2、 右击Step3.aspx,在浏览器中查看运行结果,如图示:

2、 这时我们发现,不仅二级数据项已经填充上去了,连三级、乃至更多级的数据项也会填充上去。
3、 仔细想想,道理很简单,因为,填充二级乃至多级的数据项操作,和填充二级原理是一样的,都是在填充上一级的同时,查找父级ParentId为该级的Id的数据项,填充到该级的节点中。
一、结束语
递归调用,很多时候很绕人,过程不容易理解得很清晰,但象本例一样,先不考虑什么递归算法,先按照简单的思路做,在做的过程中发现的递归的妙用,不仅过这个过程能有个非常清晰的理解,也更体会到了递归的好处。
版权所有©2012,西园工作室.欢迎转载,转载请注明出处.源代码:QQ群共享13033480(IList接口数据动态、递归生成TreeView【源代码】)








