您现在的位置是:主页 > news > 2017网站seo如何做/站长统计ios
2017网站seo如何做/站长统计ios
![]() admin2025/4/19 17:26:21【news】
admin2025/4/19 17:26:21【news】
简介2017网站seo如何做,站长统计ios,jsp网站开发中js的问题,网站建设需要准备什么Android 项目常用滑动页卡模式ViewPagerTabLayout(一) Android 项目常用滑动页卡模式ViewPagerRadioButton(二) Android 项目常用滑动页卡模式ViewPagerMagicIndicator(三) 滑动的页卡或者底部导航是APP经常使用到的,不同的是动画和显示的形式,希望这…
Android 项目常用滑动页卡模式ViewPager+TabLayout(一)
Android 项目常用滑动页卡模式ViewPager+RadioButton(二)
Android 项目常用滑动页卡模式ViewPager+MagicIndicator(三)
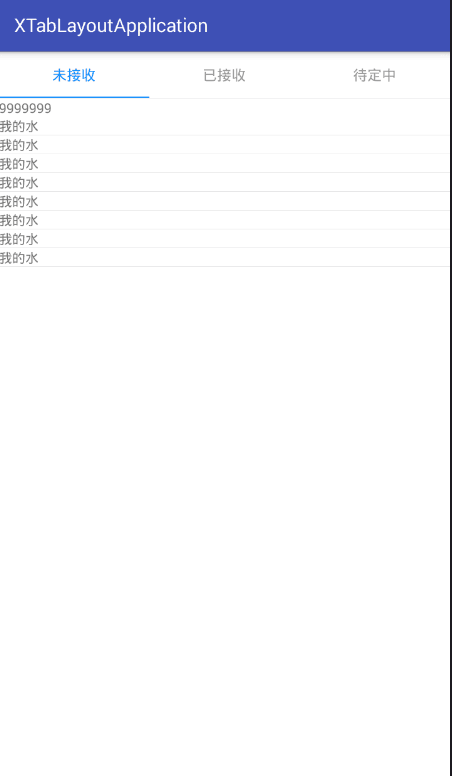
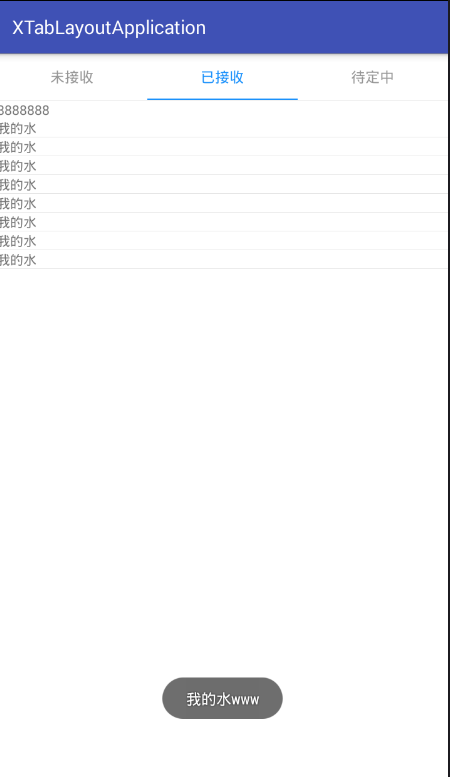
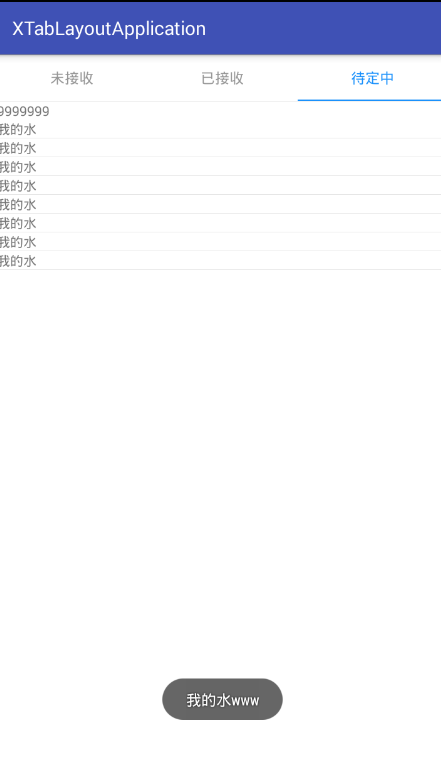
滑动的页卡或者底部导航是APP经常使用到的,不同的是动画和显示的形式,希望这篇短文可以帮助有需要的人,效果如下:
源码下载:点击下载
这是一个ViewPager+TabLayout实现的效果,当然,还有很多的实现方式与控件组合,有时间我会继续发表类似的文章和上传Demo的,直接来看代码吧:
1.MainActivity
首先需要把依赖包加入:
compile 'com.androidkun:XTabLayout:1.1.3'
package com.example.lgy.xtablayoutapplication;import android.content.Context;
import android.content.Intent;
import android.support.v4.app.Fragment;
import android.support.v4.view.ViewPager;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.LinearLayout;
import android.widget.TextView;import com.androidkun.xtablayout.XTabLayout;import java.util.ArrayList;
import java.util.List;import butterknife.BindView;public class MainActivity extends AppCompatActivity {// @BindView(R.id.ll_back)
// LinearLayout llBack;
// @BindView(R.id.tv_title)
// TextView tvTitle;
// @BindView(R.id.tab_order)
// XTabLayout tabOrder;private Context context;private MyPagerAdapter pagerAdapter;private List<Fragment> fragments;private List<String> tabNames;private WorkOrderFragments receivedFragment, unReceivedFragment,unDaidingFragment;private Bundle receiveBundle, unReceiveBundle,unDaidingBundle;private ViewPager vpOrderList;private XTabLayout tab_order;private List<View> vp_View_List = new ArrayList<View>();@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);vpOrderList = (ViewPager) findViewById(R.id.vp);tab_order = (XTabLayout) findViewById(R.id.tab_order);init();}private void init() {context = MainActivity.this;fragments = new ArrayList<>();tabNames = new ArrayList<>();initTabAndViewPager();}private void initTabAndViewPager() {tabNames.add("未接收");tabNames.add("已接收");tabNames.add("待定中");receivedFragment = new WorkOrderFragments();receiveBundle = new Bundle();receiveBundle.putString("Status", "1");//未接收receivedFragment.setArguments(receiveBundle);fragments.add(receivedFragment);unReceivedFragment = new WorkOrderFragments();unReceiveBundle = new Bundle();unReceiveBundle.putString("Status", "2");//已接收unReceivedFragment.setArguments(unReceiveBundle);fragments.add(unReceivedFragment);unDaidingFragment = new WorkOrderFragments();unDaidingBundle = new Bundle();unDaidingBundle.putString("Status", "3");//已接收unDaidingFragment.setArguments(unDaidingBundle);fragments.add(unDaidingFragment);pagerAdapter = new MyPagerAdapter(getSupportFragmentManager(), fragments, tabNames);vpOrderList.setAdapter(pagerAdapter);tab_order.setupWithViewPager(vpOrderList);vpOrderList.setCurrentItem(0);}public static void StartAction(Context context) {
// Intent intent = new Intent(context, WorkOrderActivity.class);
// context.startActivity(intent);}
}
2.activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayoutxmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"android:layout_width="match_parent"android:layout_height="match_parent"android:background="@color/color_white_real"android:orientation="vertical"><RelativeLayoutandroid:layout_width="match_parent"android:layout_height="50dp"><com.androidkun.xtablayout.XTabLayoutandroid:id="@+id/tab_order"android:layout_width="match_parent"android:layout_height="match_parent"app:xTabDisplayNum="2"app:xTabDividerWidthWidthText="false"app:xTabIndicatorColor="@color/color_title_in"app:xTabIndicatorHeight="2dp"app:xTabMode="fixed"app:xTabSelectedTextColor="@color/color_title_in"app:xTabSelectedTextSize="15sp"app:xTabTextColor="@color/color_home_gray_text"app:xTabTextSize="15sp"/><Viewandroid:layout_width="match_parent"android:layout_height="1px"android:layout_alignParentBottom="true"android:background="@color/color_home_stoke"/></RelativeLayout><android.support.v4.view.ViewPagerandroid:id="@+id/vp"android:layout_width="match_parent"android:layout_height="match_parent"/></LinearLayout>
3.MessageAdapter
package com.example.lgy.xtablayoutapplication;import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.TextView;
import android.widget.Toast;import java.util.List;/*** Created by LGY on 2018/1/26.*/public class MessageAdapter extends BaseAdapter {private List<String> list;private Context context;private String lastTime;public MessageAdapter(List<String> list, Context context) {this.list = list;this.context = context;}public String getLastTime() {return lastTime;}public void setLastTime(String lastTime) {this.lastTime = lastTime;}public List<String> getList() {return list;}public void setList(List<String> list) {this.list = list;}public Context getContext() {return context;}public void setContext(Context context) {this.context = context;}@Overridepublic int getCount() {return list == null ? 0 : list.size();}@Overridepublic Object getItem(int position) {return null;}@Overridepublic long getItemId(int position) {return 0;}@Overridepublic View getView(int position, View view, ViewGroup parent) {ViewHolder holder;if (null == view) {holder = new ViewHolder();view = LayoutInflater.from(context).inflate(R.layout.item_list, null);// holder.tv_list_people_order_nickname = (TextView) view.findViewById(R.id.tv_list_people_order_nickname);holder.tv_neirong = (TextView) view.findViewById(R.id.tv_neirong);view.setTag(holder);}holder = (ViewHolder) view.getTag();holder.tv_neirong.setText(list.get(position));Toast.makeText(context, list.get(position)+"www", Toast.LENGTH_SHORT).show();return view;}class ViewHolder {//TextView tv_neirong;}
}
4.MyPagerAdapter
package com.example.lgy.xtablayoutapplication;import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentPagerAdapter;import java.util.List;public class MyPagerAdapter extends FragmentPagerAdapter {private List<Fragment> fragments;private List<String> tabNames;public MyPagerAdapter(FragmentManager fm, List<Fragment> fragments, List<String> tabNames) {super(fm);this.fragments = fragments;this.tabNames = tabNames;}@Overridepublic Fragment getItem(int arg0) {return (fragments == null || fragments.size() == 0) ? null : fragments.get(arg0);}public void updateData(List<Fragment> fragments, List<String> tabNames){this.fragments = fragments;this.tabNames = tabNames;notifyDataSetChanged();}@Overridepublic int getCount() {return fragments == null ? 0 : fragments.size();}@Overridepublic CharSequence getPageTitle(int position) {return tabNames.get(position);}
}
5.WorkOrderFragments
package com.example.lgy.xtablayoutapplication;import android.content.Context;
import android.os.Bundle;
import android.support.annotation.Nullable;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ListView;
import android.widget.TextView;import java.util.ArrayList;/*** Created by LGY on 2018/2/1.*/public class WorkOrderFragments extends Fragment{private TextView text,text2;private Context context;private String Status;//1:未接收,2:已接收private ListView my_listView;private ArrayList<String> list = new ArrayList<>();public WorkOrderFragments() {}@Nullable@Overridepublic View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {View view = inflater.inflate(R.layout.fragment_work_order, container, false);my_listView = (ListView) view.findViewById(R.id.my_listView);context = getActivity();Status = getArguments().getString("Status");text = (TextView) view.findViewById(R.id.text);text2 = (TextView) view.findViewById(R.id.text2);return view;}@Overridepublic void onActivityCreated(@Nullable Bundle savedInstanceState) {super.onActivityCreated(savedInstanceState);if(list.size()>0){list.clear();}for (int i = 0; i < 8; i++) {list.add("我的水");}if(Status.equals("2")){text2.setVisibility(View.VISIBLE);text.setVisibility(View.GONE);}MessageAdapter messageAdapter = new MessageAdapter(list, context);my_listView.setAdapter(messageAdapter);}
}
6.fragment_work_order.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"android:background="@color/color_white_real"android:orientation="vertical"><TextViewandroid:id="@+id/text"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="9999999" /><TextViewandroid:id="@+id/text2"android:visibility="gone"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="8888888" /><ListViewandroid:id="@+id/my_listView"android:layout_width="match_parent"android:layout_height="match_parent"></ListView></LinearLayout>
7.item_list.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"><LinearLayoutandroid:layout_width="match_parent"android:orientation="vertical"android:layout_height="match_parent"><TextViewandroid:layout_width="wrap_content"android:id="@+id/tv_neirong"android:text="内容"android:layout_height="wrap_content" /></LinearLayout></LinearLayout>
详细的连包名都给你看了,有木有啊,以前看别人的文章不是没有效果图,就是代码不全还没有上Demo,再者就是排版乱不能一目了然的明白到底在干嘛呢,现在这些我都有的,虽然有些功能比较简单,不过我也是在坚持写一些积累吧,总会有需要的小伙伴们
Demo:点击下载DEMO