您现在的位置是:主页 > news > 电影网站盗链怎么做/有没有购买链接
电影网站盗链怎么做/有没有购买链接
![]() admin2025/4/19 16:03:49【news】
admin2025/4/19 16:03:49【news】
简介电影网站盗链怎么做,有没有购买链接,互联网建筑设计平台,ps如何做网页在阅读这篇文章之前,您最好确定你是否在vs上配置好了AGK库,没有的话建议参考我的文章"在vs2017上配置AppGameKit库",如果你已经配置好了,那么可以忽略这段话。 文章目录查看模板文件template.h我们来看一下这几个宏定义…
在阅读这篇文章之前,您最好确定你是否在vs上配置好了AGK库,没有的话建议参考我的文章"在vs2017上配置AppGameKit库",如果你已经配置好了,那么可以忽略这段话。
文章目录
- 查看模板文件
- template.h
- 我们来看一下这几个宏定义
- 查看app类
- template.cpp
- Begin
- Loop
- End
查看模板文件
template.h

在解决方案的Template项目中双击template.h
我们来看一下这几个宏定义
#define DEVICE_WIDTH 1024
#define DEVICE_HEIGHT 768
#define DEVICE_POS_X 32
#define DEVICE_POS_Y 32
#define FULLSCREEN false// used to make a more unique folder for the write path
#define COMPANY_NAME "My Company"
根据它们的名字我们就知道代表什么
- DEVICE_WIDTH:设备宽度
- DEVICE_HEIGHT:设备高度
- DEVICE_POS_X:设备X坐标,个人感觉没用
- DEVICE_POS_Y:设置Y坐标,个人感觉没用
- FULLSCREEN:是否全屏,false表示不全屏
- COMPANY_NAME:公司名字
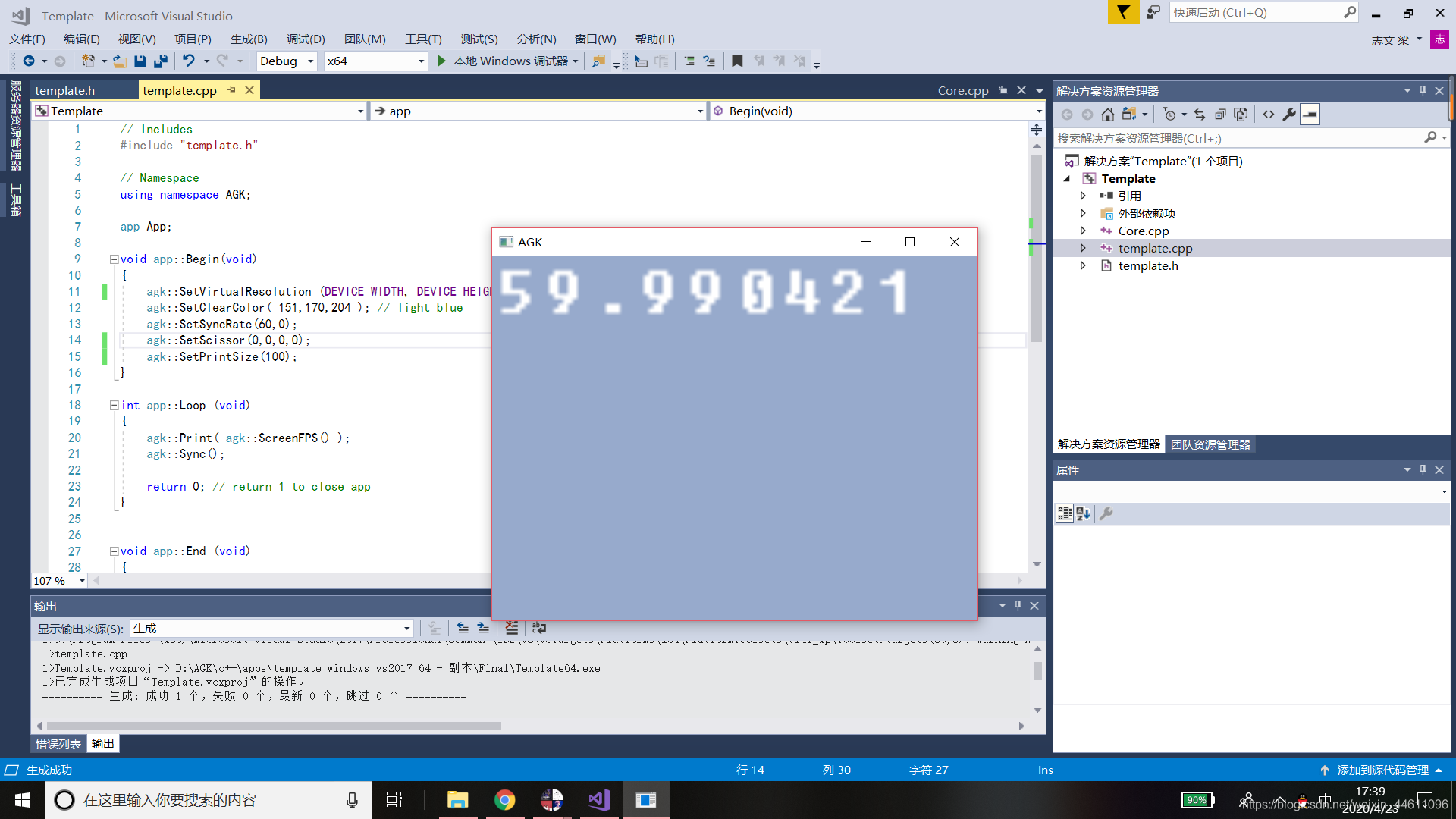
首先我们不更改它们的值,直接运行(Ctrl+F5),结果如下:

我们尝试修改它们的值,我想创建一个640X480的窗口,怎么办?
代码改为这样
#define DEVICE_WIDTH 640
#define DEVICE_HEIGHT 480
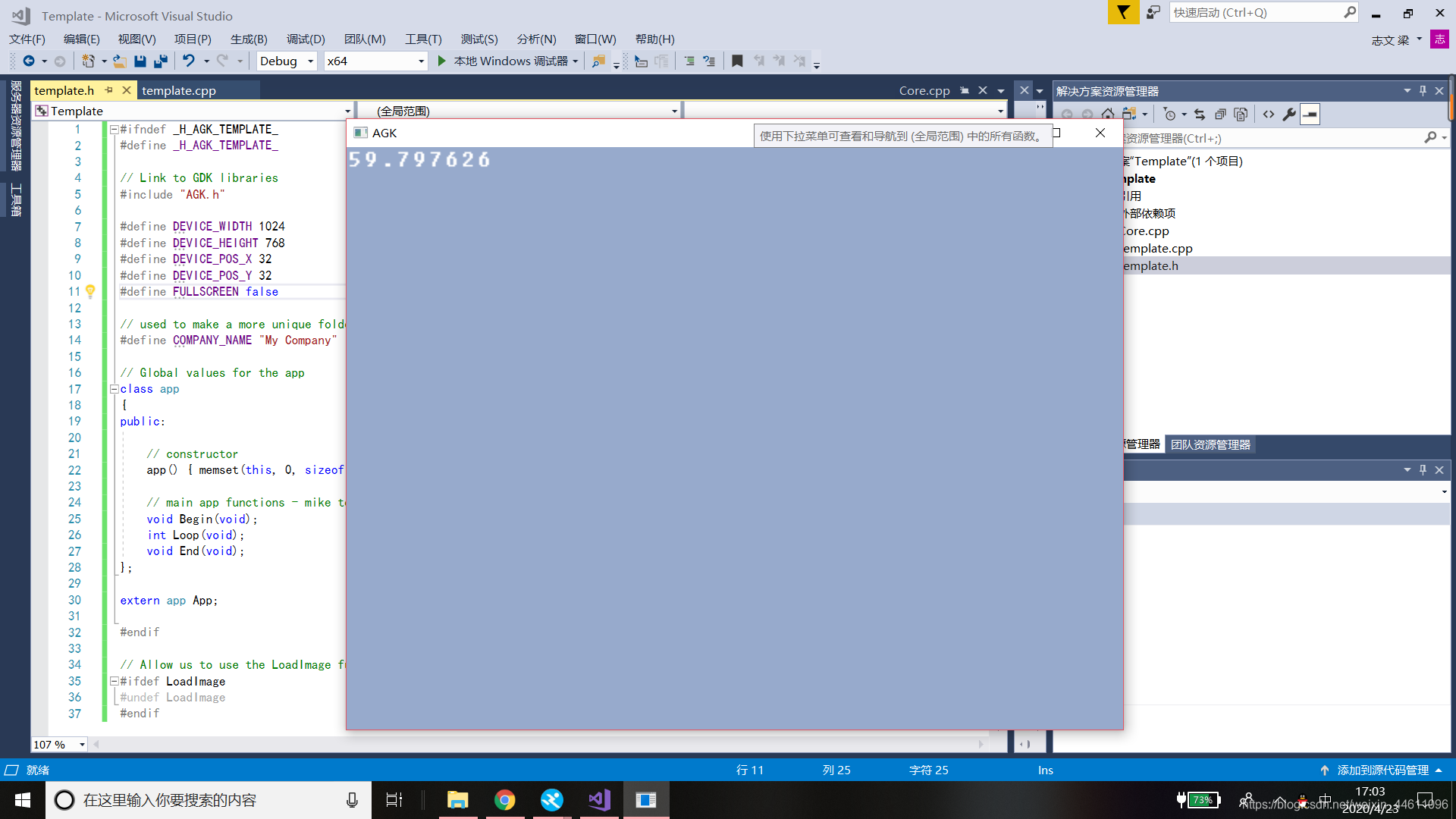
我们再来运行,结果如下:

可以看到窗口大小明显变小了
查看app类
class app
{
public:// constructorapp() { memset(this, 0, sizeof(app)); }// main app functions - mike to experiment with a derived class for this..void Begin(void);int Loop(void);void End(void);
};
最主要的就是下方这三个函数。
- Begin
这个函数无返回值,无参数,用于程序的初始化。 - Loop
这个函数返回值是int型,无参数,此函数一直循环,直到你主动返回1。主要在该函数中写代码。 - End
这个函数无返回值,无参数,程序结束时,自动调用。一般用于存储数据等。
template.cpp

在解决方案的Template项目中双击template.cpp
Begin
void app::Begin(void)
{agk::SetVirtualResolution (1024, 768);agk::SetClearColor( 151,170,204 ); // light blueagk::SetSyncRate(60,0);agk::SetScissor(0,0,0,0);
}
- agk::SetVirtualResolution (1024, 768);
设置屏幕的虚拟分辨率为1024X768,我们把参数改为DEVICE_WIDTH和DEVICE_HEIGHT
agk::SetVirtualResolution (DEVICE_WIDTH, DEVICE_HEIGHT);
这样窗口的实际分辨率和屏幕大小一致,方便操作。
为了对比效果,我们加上这条语句:
void app::Begin(void)
{agk::SetVirtualResolution (DEVICE_WIDTH, DEVICE_HEIGHT);agk::SetClearColor( 151,170,204 ); // light blueagk::SetSyncRate(60,0);agk::SetScissor(0,0,0,0);agk::SetPrintSize(100);
}
- agk::SetPrintSize(100);
用于设置输出的字体大小,这里设置为100像素。

如果改为:
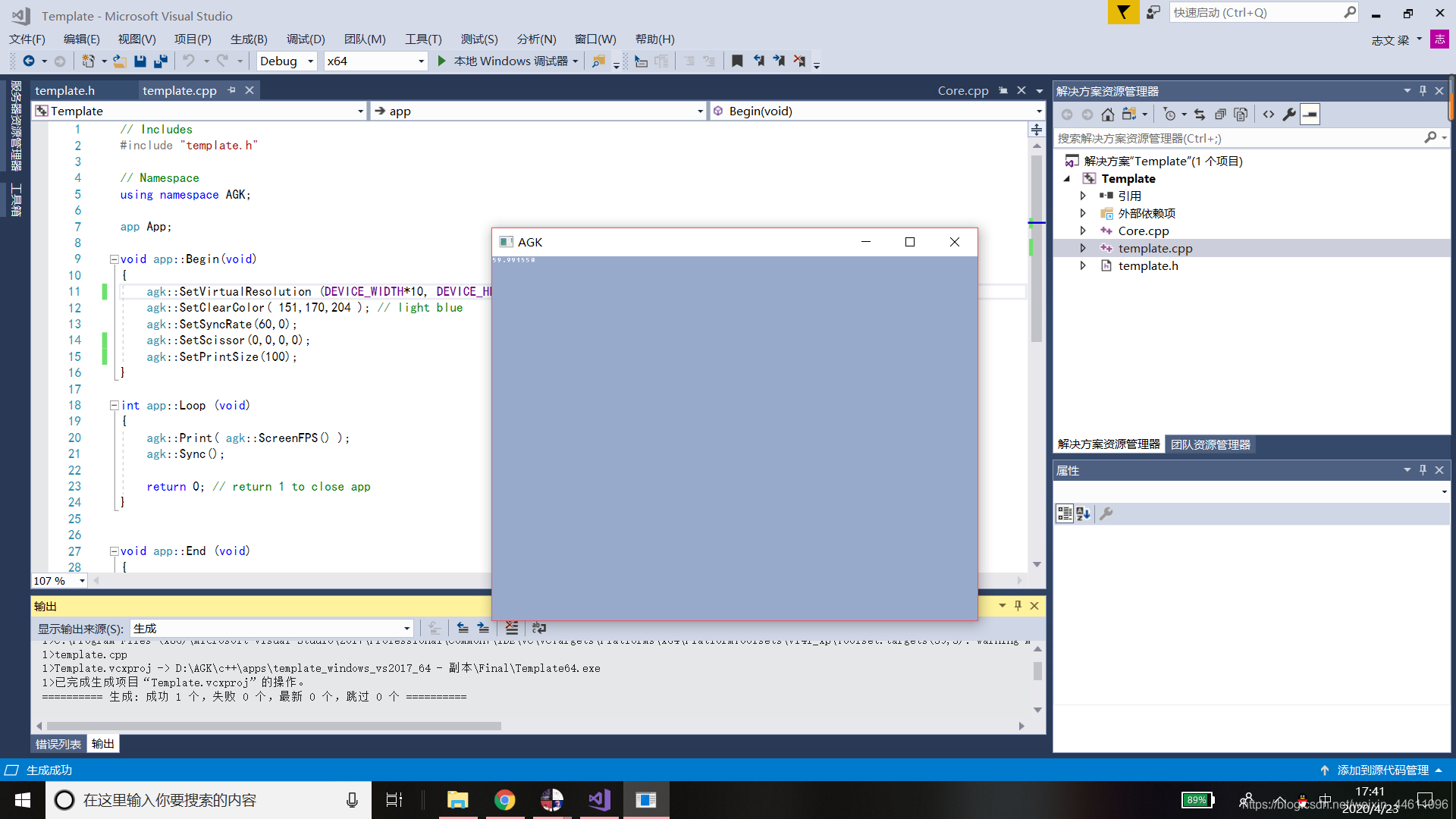
agk::SetVirtualResolution (DEVICE_WIDTH*10, DEVICE_HEIGHT*10);

可以看到字体明显变小了,变为原来的10分之一。显然这样的字体大小并不是我们想要的100像素。
所以我们制作程序时最好将SetVirtualResolution 的参数设置为屏幕宽高。
agk::SetVirtualResolution (DEVICE_WIDTH, DEVICE_HEIGHT);
我们再把代码改为正常的样子:
void app::Begin(void)
{agk::SetVirtualResolution (DEVICE_WIDTH, DEVICE_HEIGHT);agk::SetClearColor( 151,170,204 ); // light blueagk::SetSyncRate(60,0);agk::SetScissor(0,0,0,0);
}
- agk::SetClearColor( 151,170,204 );
设置背景颜色,使用RGB颜色通道。
常用的RGB颜色(值位于0至255)
| R | G | B | 颜色 |
|---|---|---|---|
| 0 | 0 | 0 | 黑 |
| 255 | 255 | 255 | 白 |
| 255 | 0 | 0 | 红 |
| 0 | 255 | 0 | 绿 |
| 0 | 0 | 255 | 蓝 |
| 0 | 255 | 255 | 青 |
| 255 | 0 | 255 | 洋红 |
| 255 | 255 | 0 | 黄 |
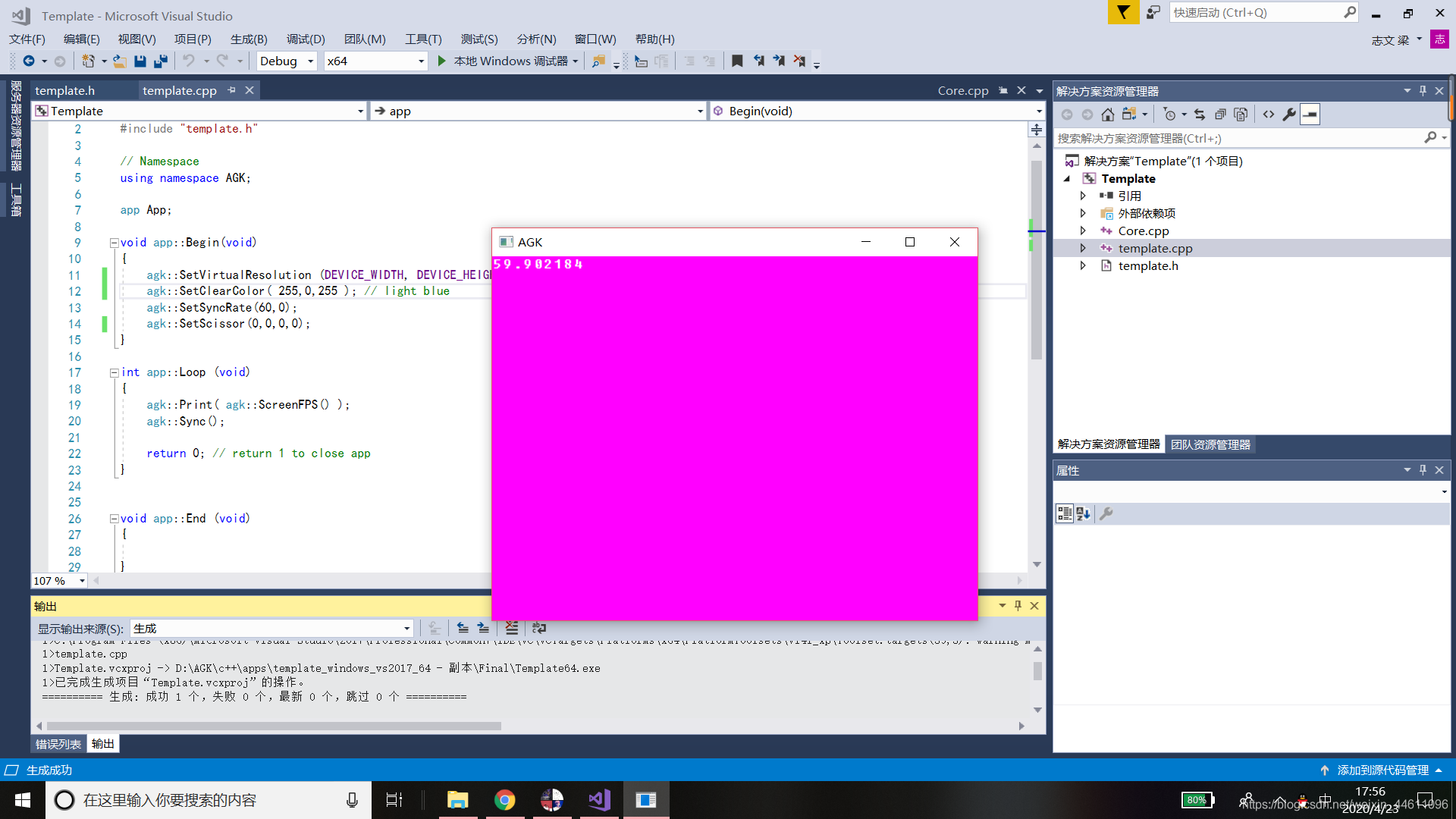
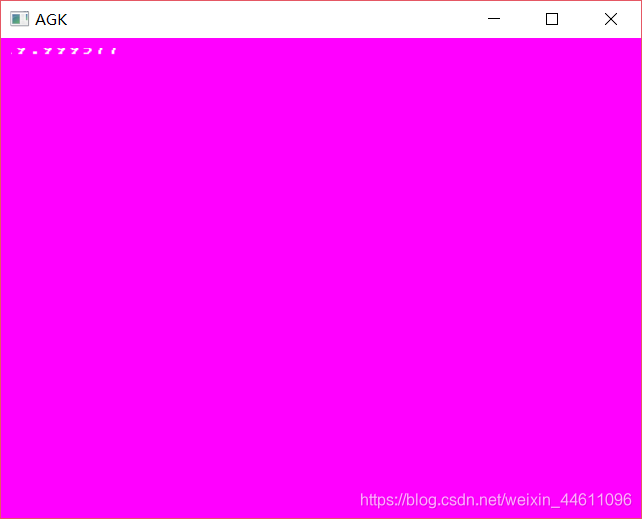
我们试试洋红
agk::SetClearColor( 255,0,255 );
运行结果

- agk::SetSyncRate(60,0);
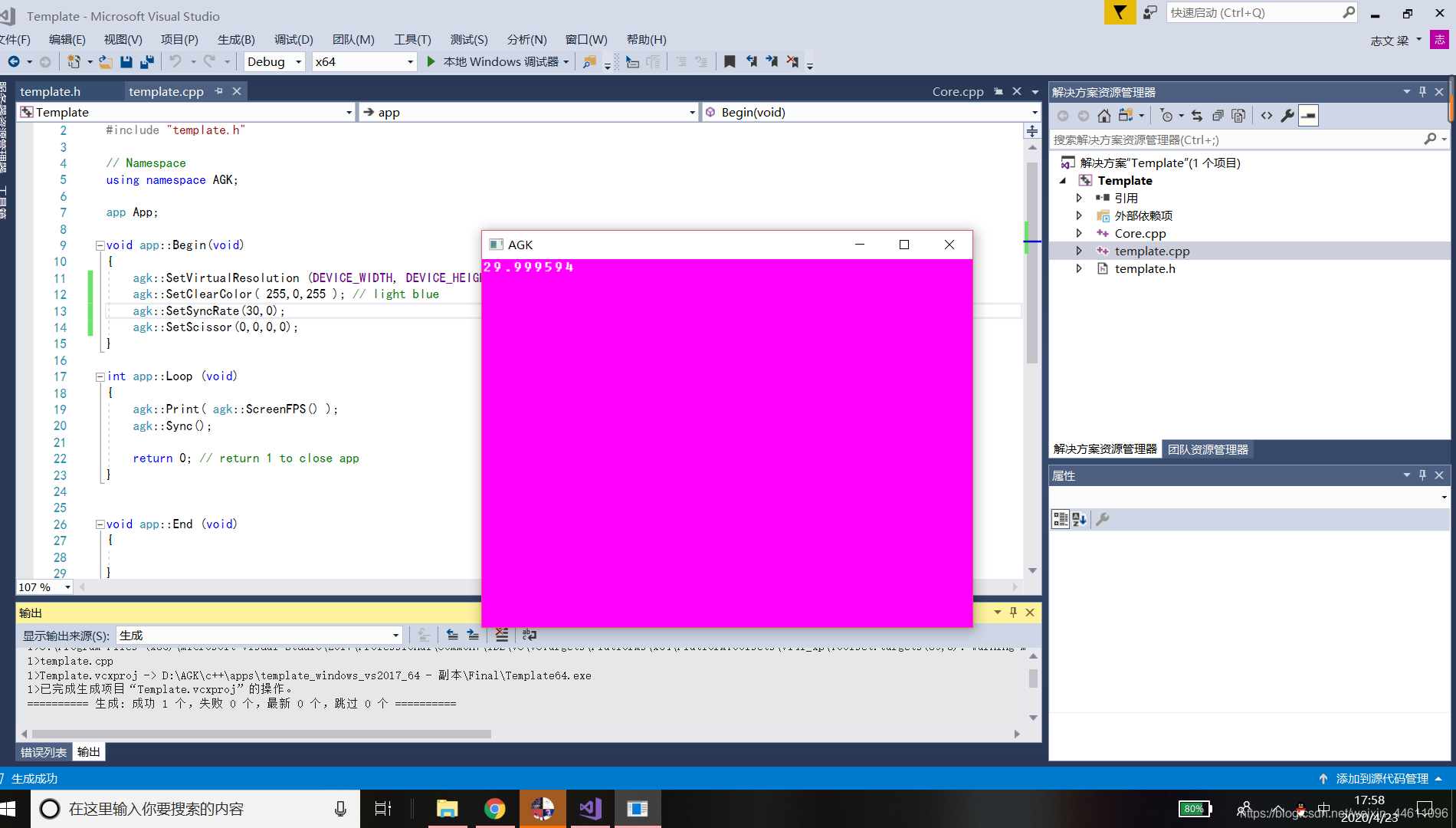
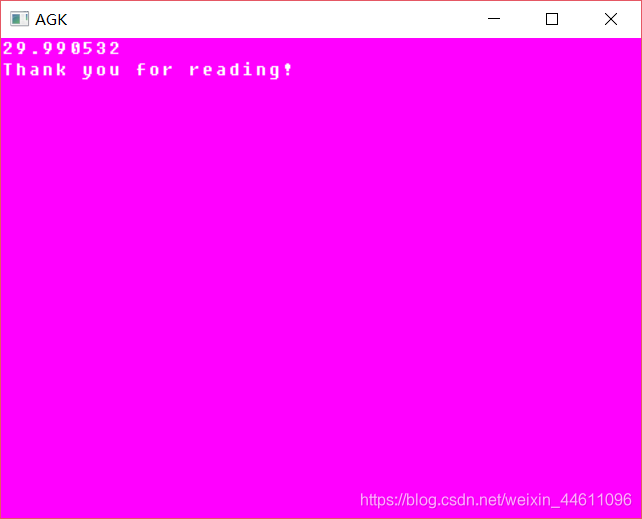
设置最大的刷新频率(FPS),我们想让它每秒刷新30次怎么办?
agk::SetSyncRate(30,0);

可以看到屏幕数值接近30,这表示屏幕刷新频率的平均值。
- agk::SetScissor(0,0,0,0);
设置屏幕绘制区域,我们试着修改参数,前两个参数代表矩形的左上角坐标,后两个参数代表矩形的右下角坐标。
agk::SetScissor(10,10, DEVICE_WIDTH, DEVICE_HEIGHT);

可以看到,输出的文字被截断了,左边和上边有一部分消失了。
所以我们一般将4个参数都使用0,表示绘制区域就是屏幕大小。
Loop
- agk::Print( agk::ScreenFPS() );
两个函数嵌套使用,agk::Print是打印函数,agk::ScreenFPS()用于返回FPS。
我们再加一条我们想说的话:Thank you for reading!
int app::Loop (void)
{agk::Print( agk::ScreenFPS() );agk::Print("Thank you for reading!");agk::Sync();return 0; // return 1 to close app
}

- agk::Sync();
使用该函数同步屏幕缓冲区至窗口,一般放在最后。
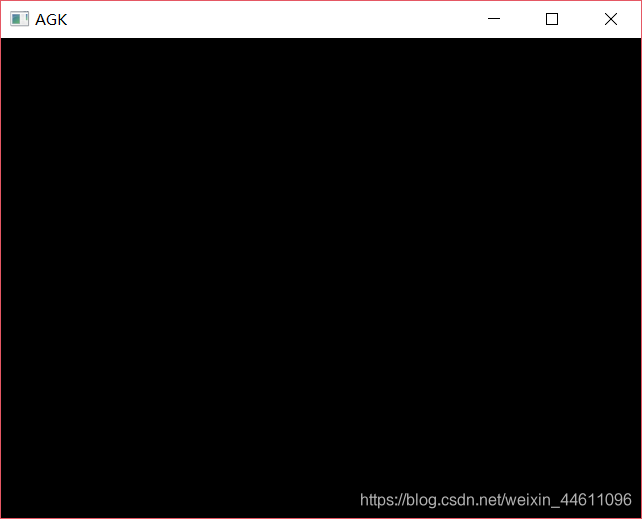
如果把这句删了,效果如下:

虽然程序执行了你的代码,但你什么都看不到。
所以,正常情况下,该函数必不可少。
End
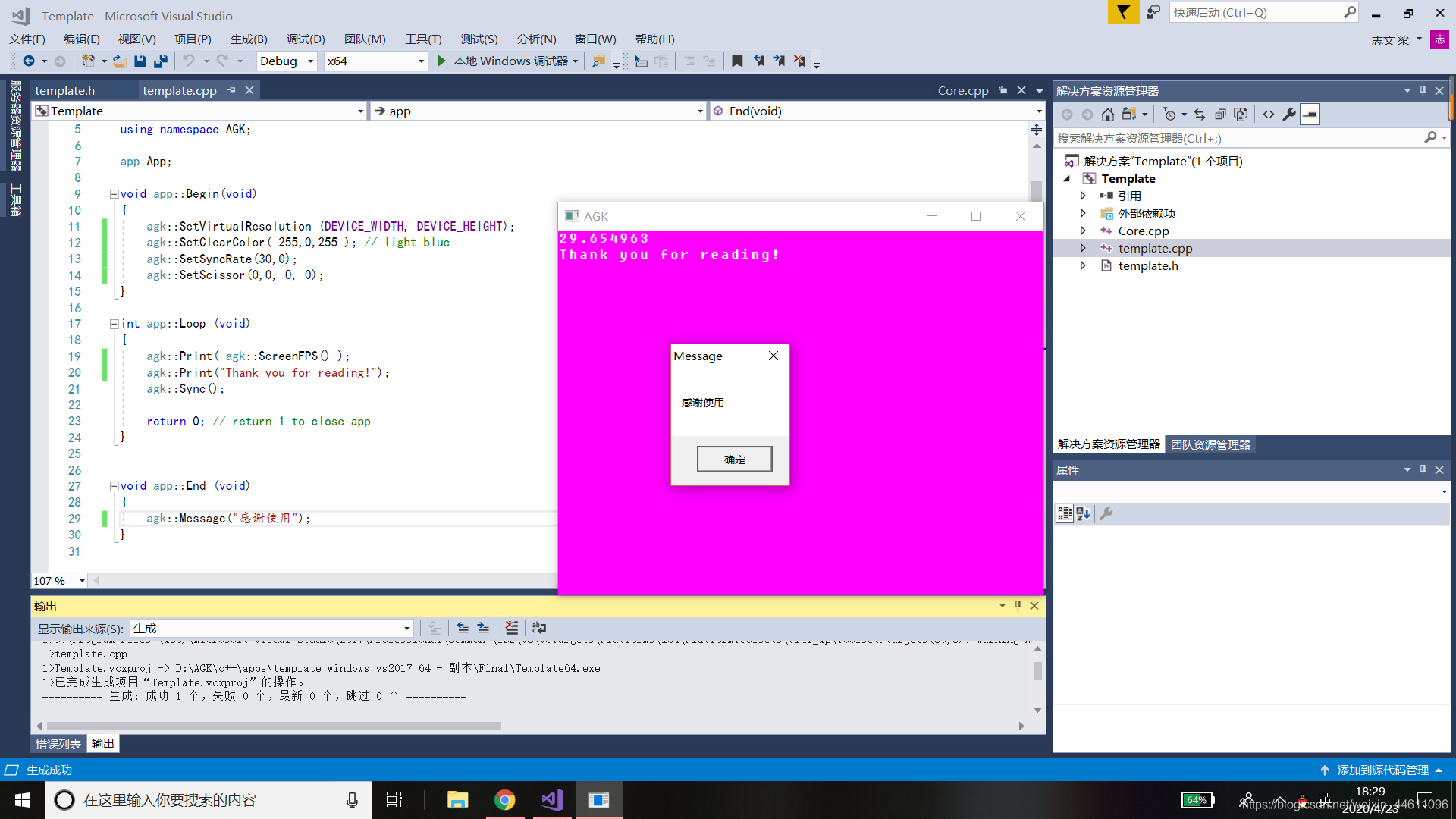
我们想在程序结束时谢谢用户使用,怎么办?
void app::End (void)
{agk::Message("感谢使用");
}
agk::Message用于弹出一个消息框。
当我们关闭程序时,会自动调用End中的函数。

最后还是感谢大家阅读,觉得有用的话,点个赞吧!








